Как подготовить фотографию для навигации по музейному туру
В этой статье мы расскажем, как нарисовать аккуратные стрелки на фотографиях, которые будут использованы в качестве навигационных подсказок для музейных туров.
![]()
В качестве инструмента мы предлагаем использовать бесплатный и общедоступный сервис Google Docs.
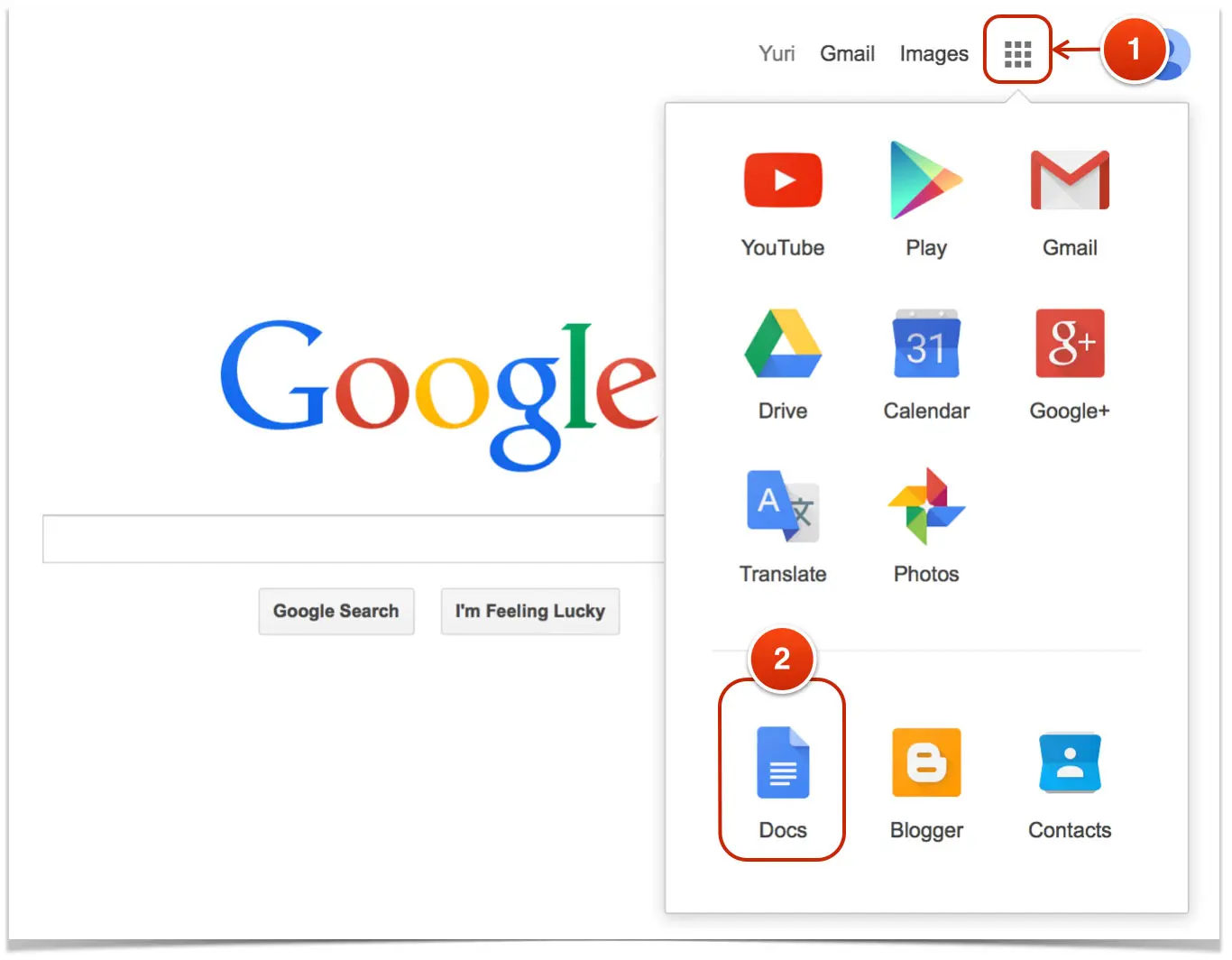
Откройте свой аккаунт в Google (если у Вас нет аккаунта, то зарегистрируйтесь) и выберите в меню 1 «Docs» 2:

Будет открыт раздел Docs. Откройте меню раздела (3) и выберите команду Slides 4:

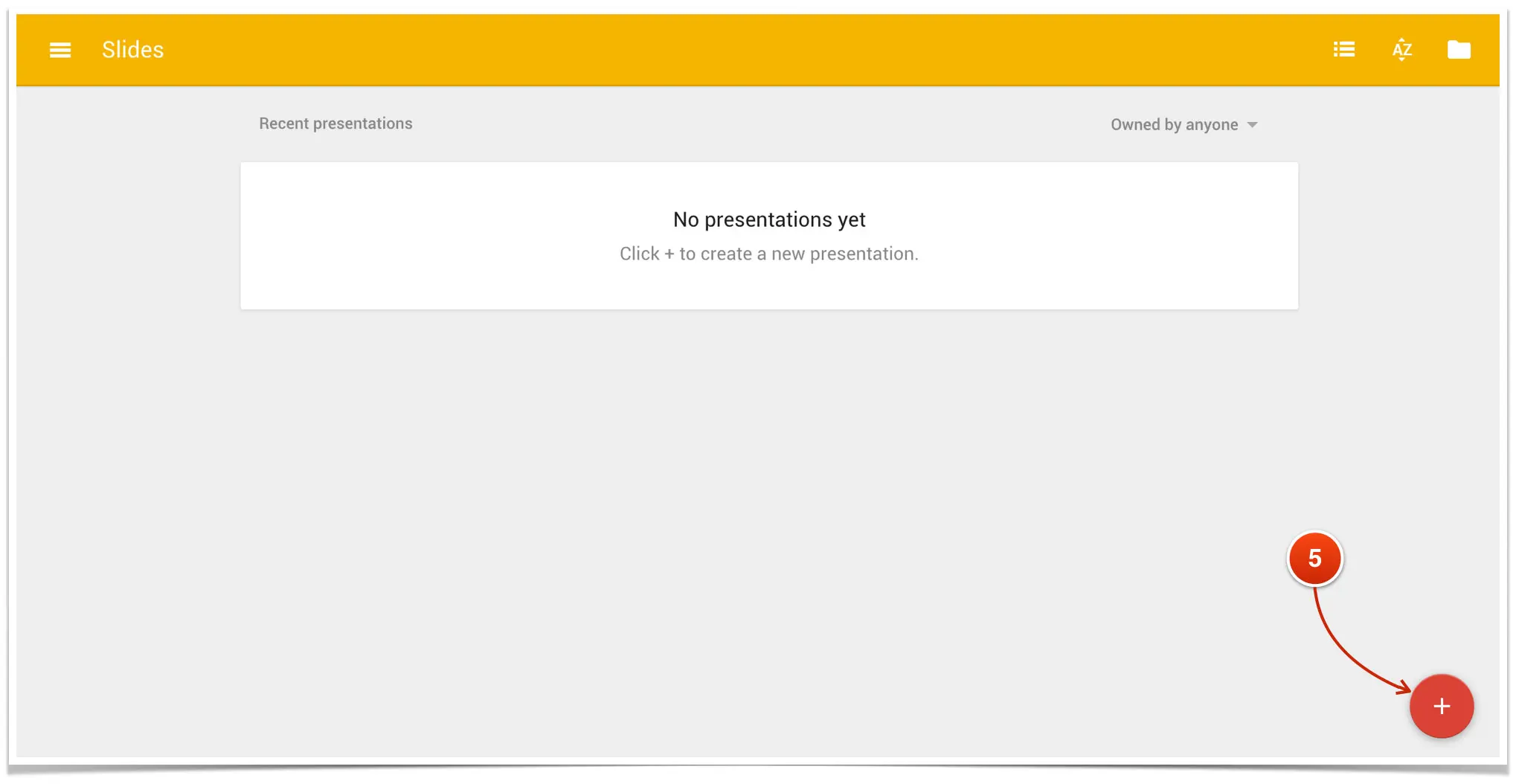
Откроется сервис Slides, в котором мы и будем готовить фотографии для навигации в музее. Создайте новый проект (презентацию) нажатием на красную кнопку в правом нижнем углу 5.

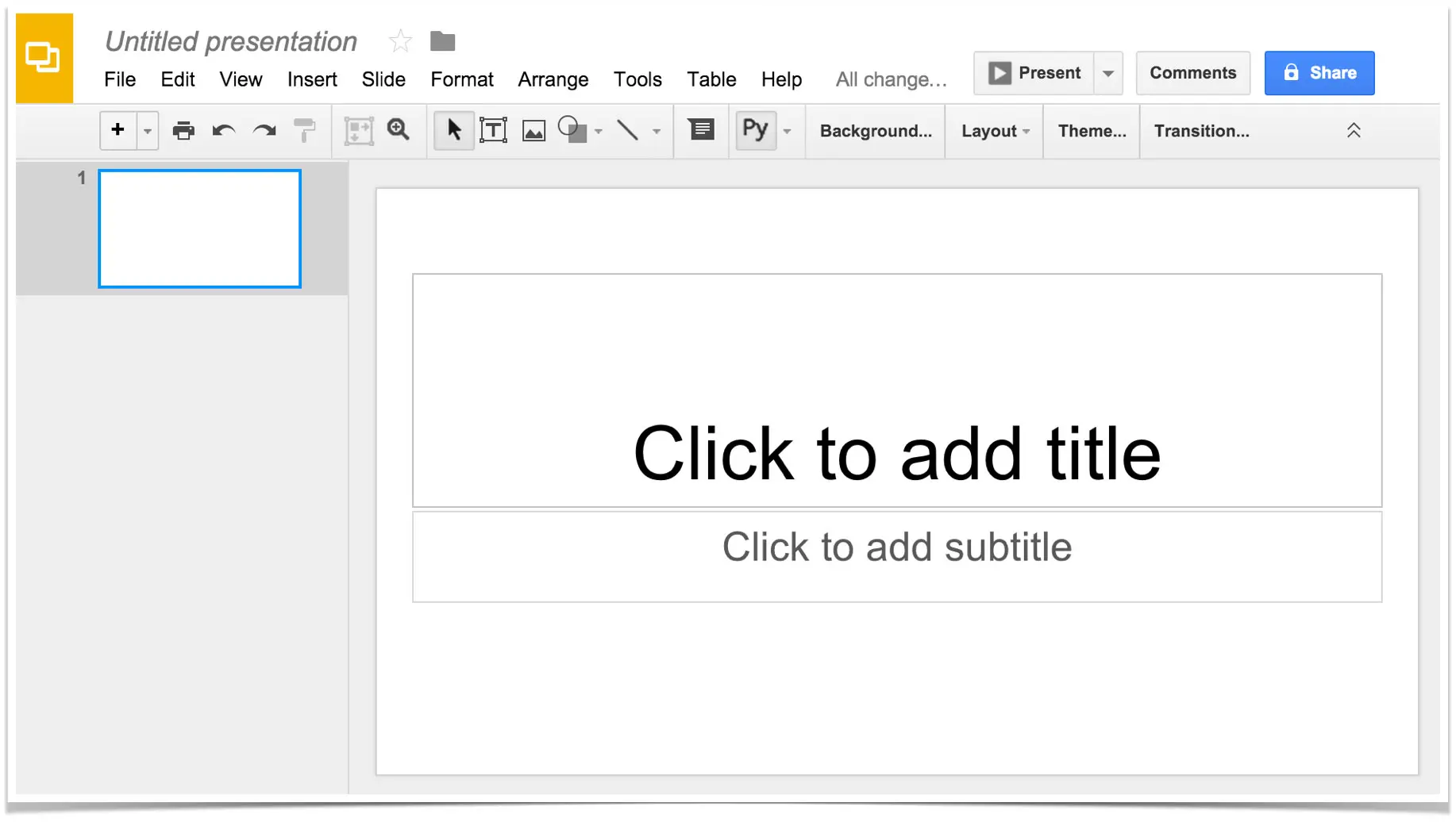
Откроется окно новой презентации с первым слайдом. По умолчанию предлагается использовать слайды с пропорциями 16:9. Для наших целей нужны слайды с пропорциями 4:3.

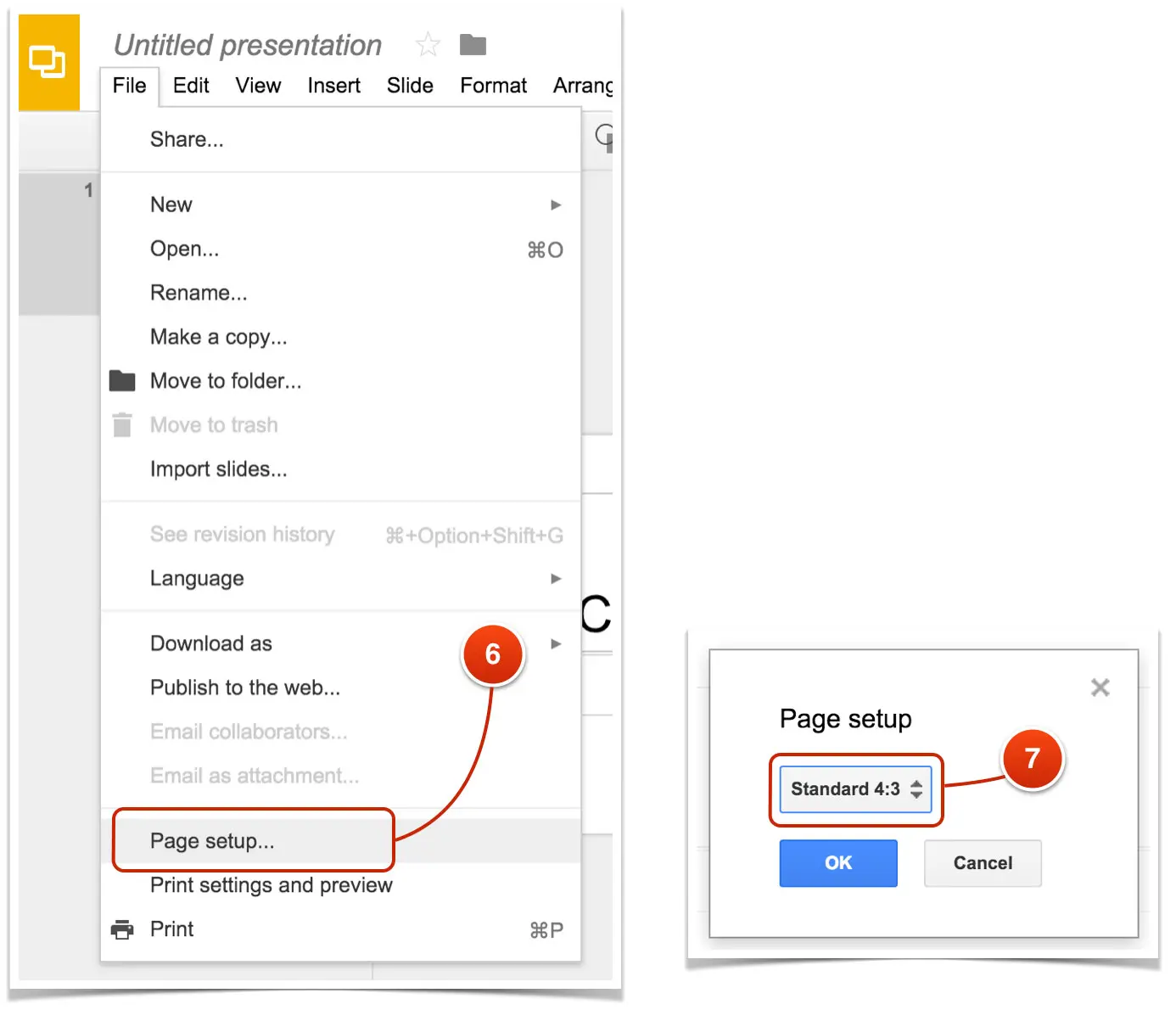
Чтобы изменить пропорции слайдов презентации откройте меню File и выберите команду Page Setup… 6. В открывшемся окне выберите стандартный размер слайда 4:3 7. Нажмите кнопку ОК.

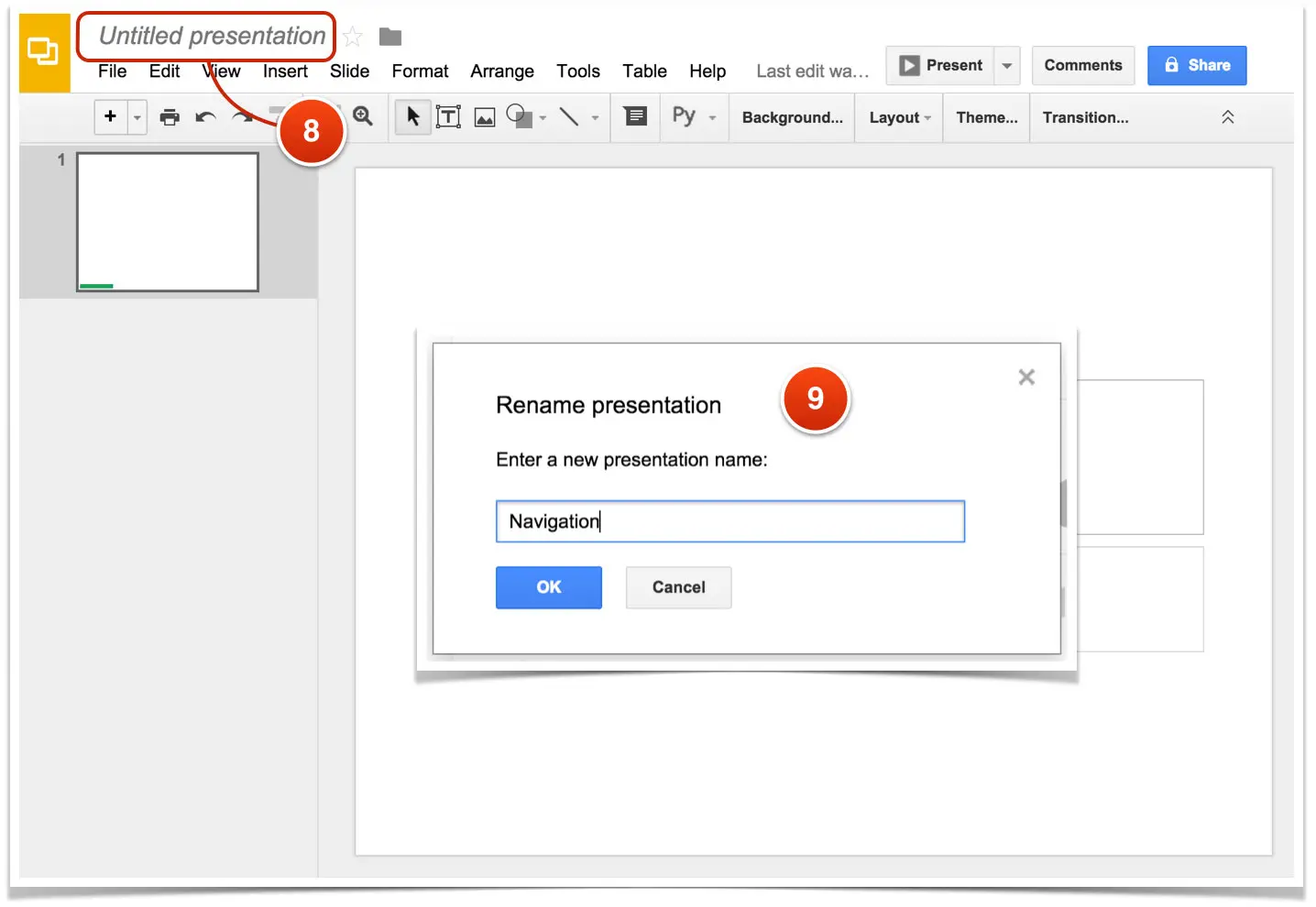
Пропорции слайда установлены, теперь нужно дать понятное название презентации. Кликните на предустановленном названии презентации 8 и введите новое в окне 9. Это название будет присваиваться файлам, которые вы подготовите для навигации.

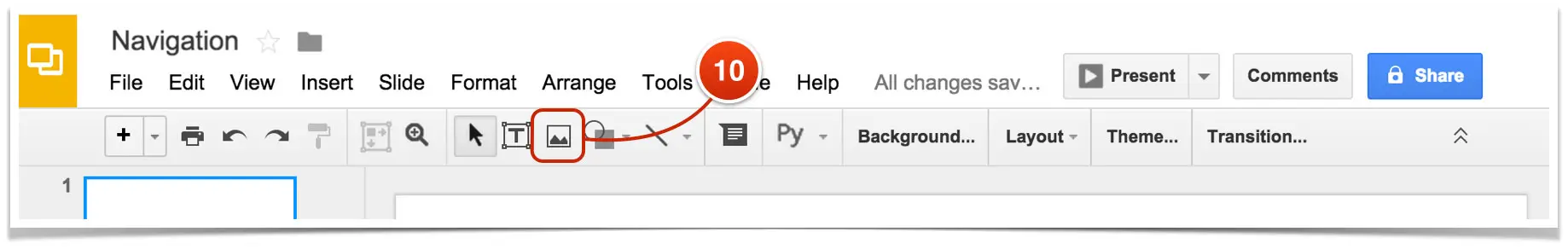
Загрузите фотографию для навигационной подсказки. Для этого нажмите кнопку Image 10.

Откроется окно загрузки изображений. Перетащите файл с фотографией на область, ограниченную пунктиром или нажмите кнопку Choose an image to upload и, в открывшемся проводнике, выберите файл с фотографией.

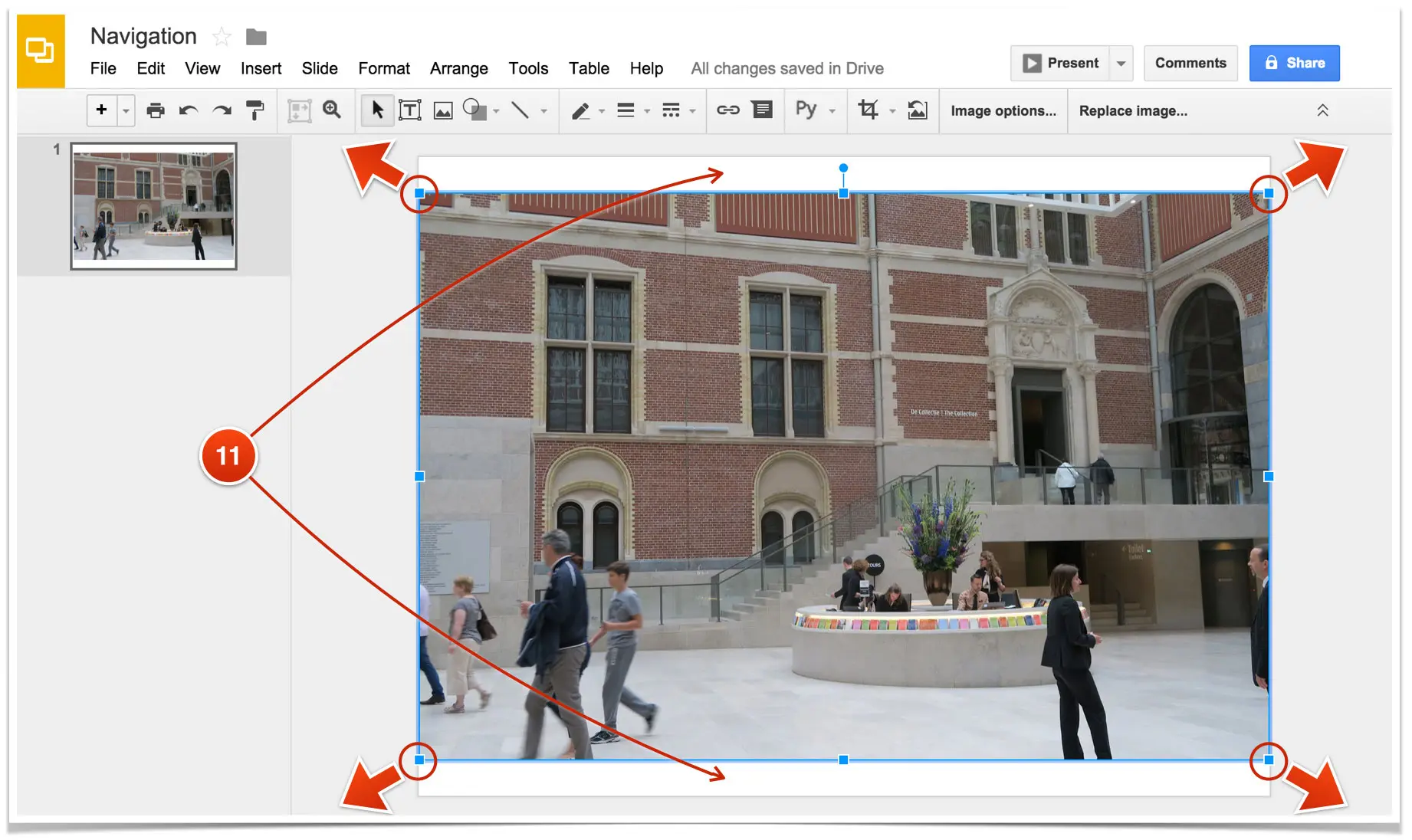
Загруженный файл будет размещен на слайде. Возможно, что загруженная фотография не целиком заполнит рабочую поверхность слайда. На примере ниже показан пример, когда на слайде остались «поля» 11. Так как итоговое изображение будет полностью повторять то, что содержится на слайде, от полей нужно избавиться. То есть нужно, чтобы фотография полностью закрыла рабочую область слайда. Для этого нужно просто потянуть за ее узлы, как показано на рисунке ниже.

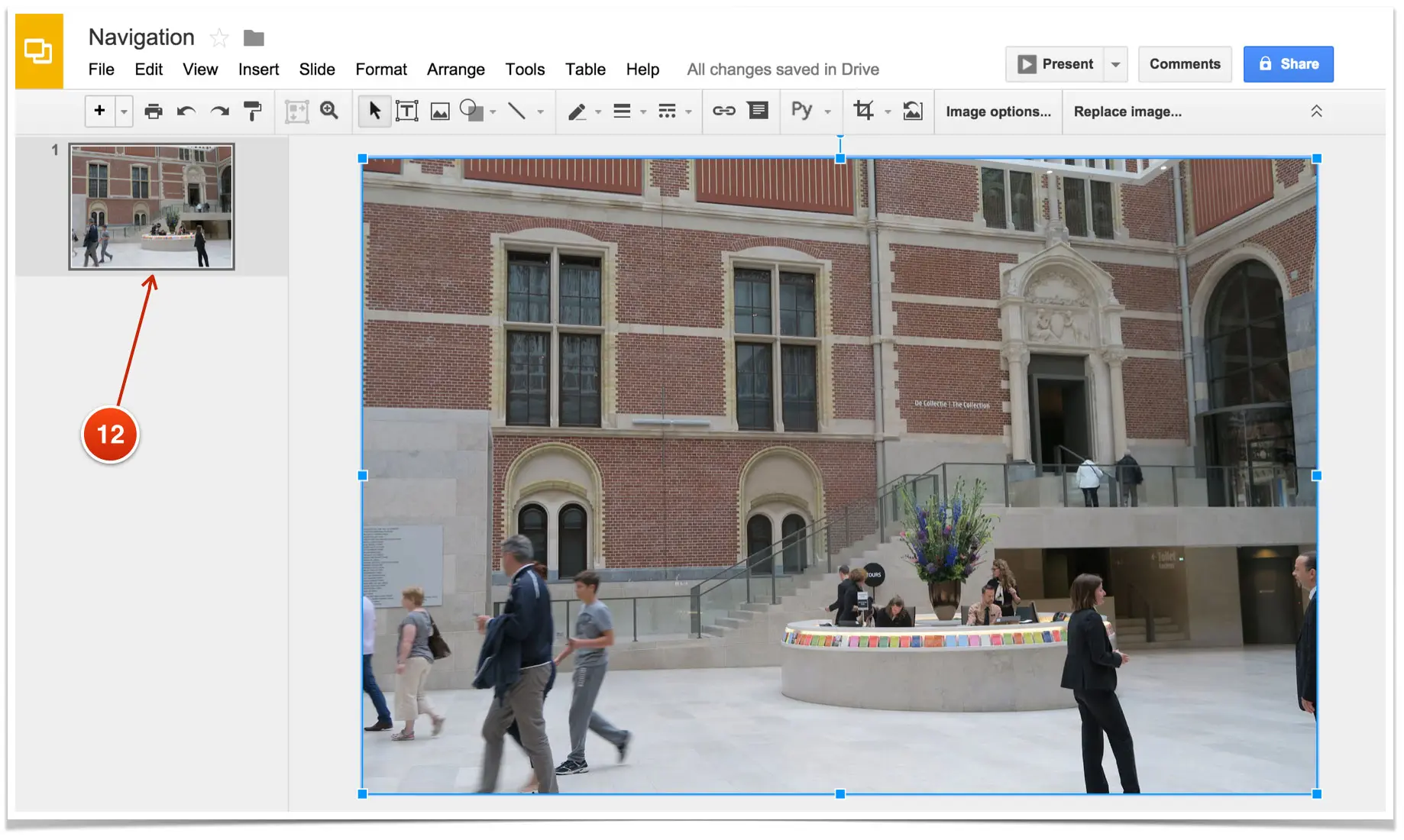
Ниже показано окно с фотографией после увеличения ее размеров. В этом примере небольшая часть фотографии вышла за пределы рабочей области салйда. То, что вошло в рабочую область можно увидеть на миниатюре слайда 12.

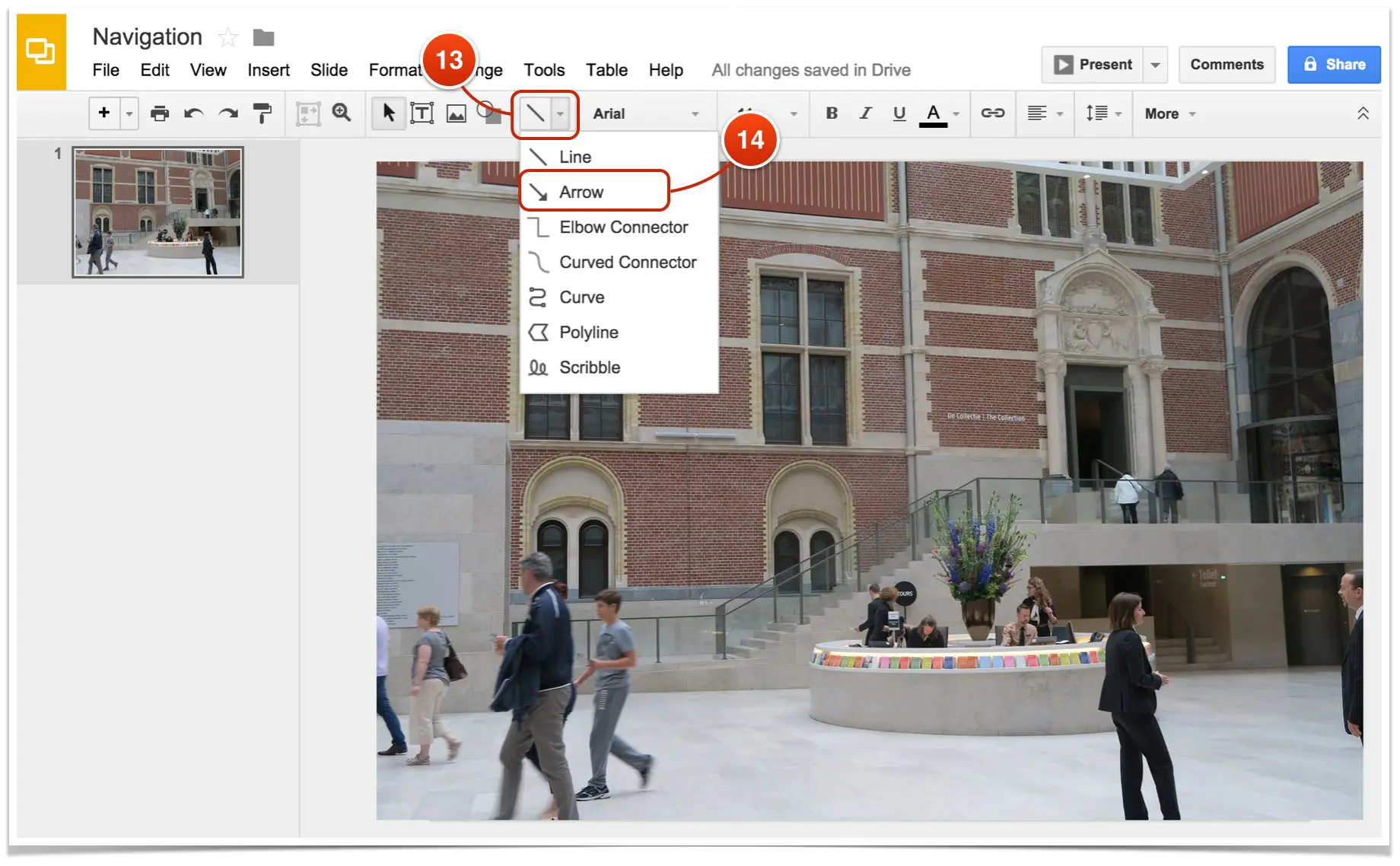
Теперь нужно нарисовать указатель. В рассматриваемом примере это стрелка, указывающая путь по лестнице ко входу в холл музея. Откройте выпадающий список 13 и выберите стрелку 14.

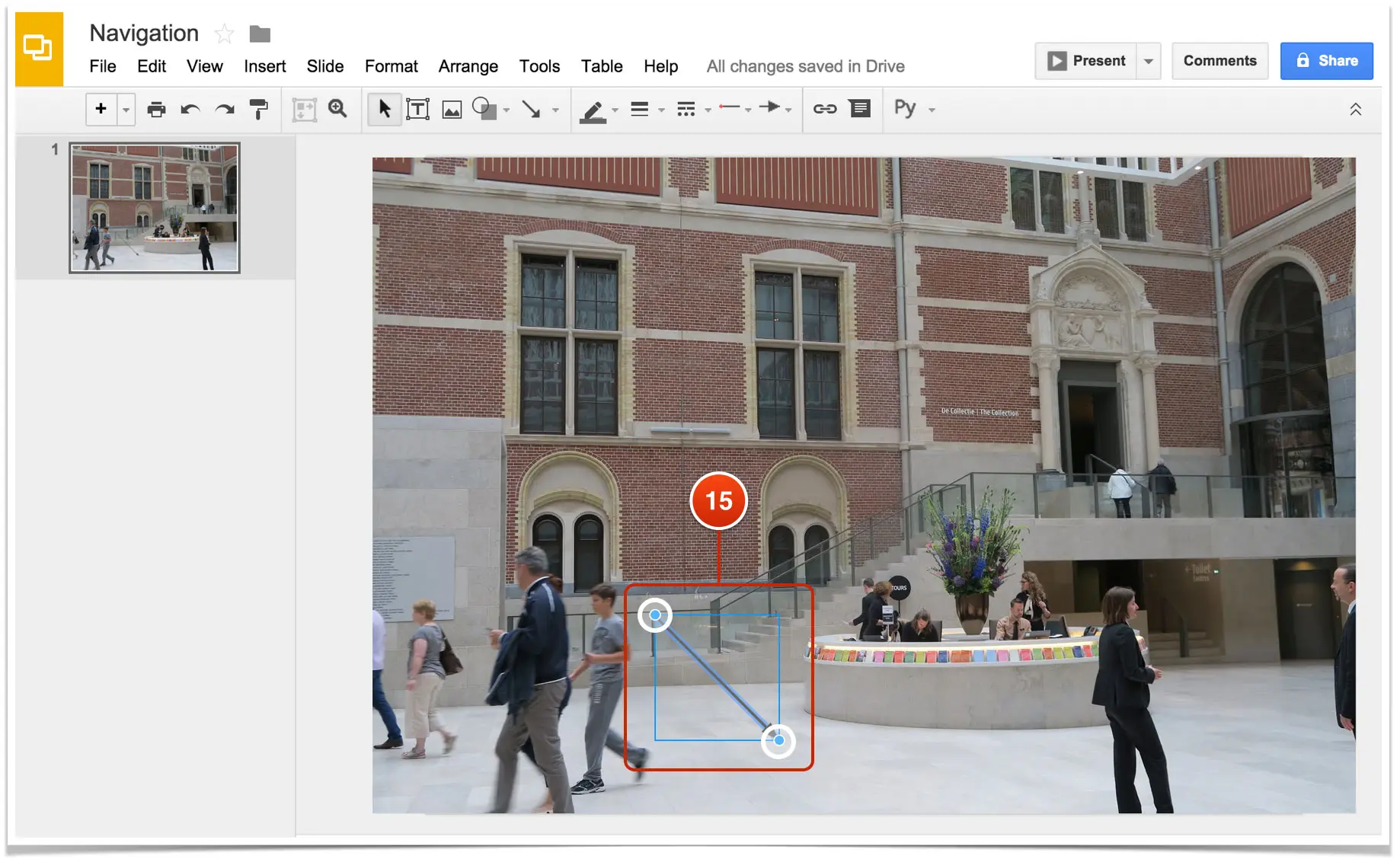
После этого кликните на точке, откуда должна начинаться стрелка. Появится короткая стрелка с двумя узлами 15. Перемещая узлы разместите стрелку в правильном направлении.

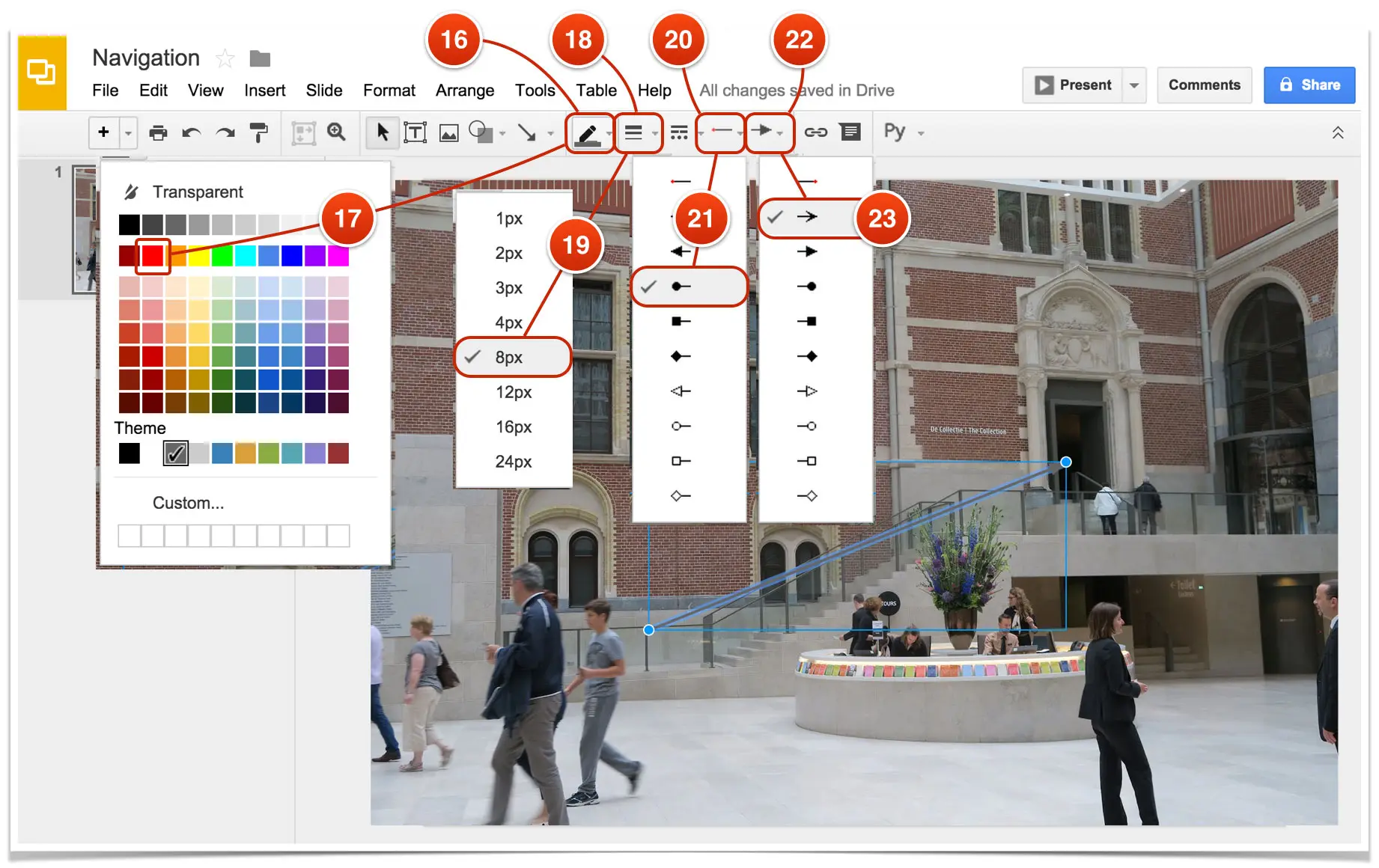
Теперь нужно придать стрелке цвет и форму.
- Установите цвет стрелки. Нажмите на инструмент Line color 16 и в открывшейся палитре выберите цвет стрелки. В данном примере это красный 17.
- Установить толщину линии. Нажмите на инструмент Line weight 18 и в открывшемся списке выберите нужную толщину, например, 8px 19.
- Установите форму диска для начала стрелки. Для этого нажмите на инструмент Line start 20 и в открывшемся списке выберите форму диска 21.
- Установите стрелку на конце кривой. Для этого нажмите на инструмент Line end 22 и в открывшемся списке выберите форму стрелки 23.

Получите примерно такой результат:

Теперь рассмотрим вариант с более сложной формой стрелки.
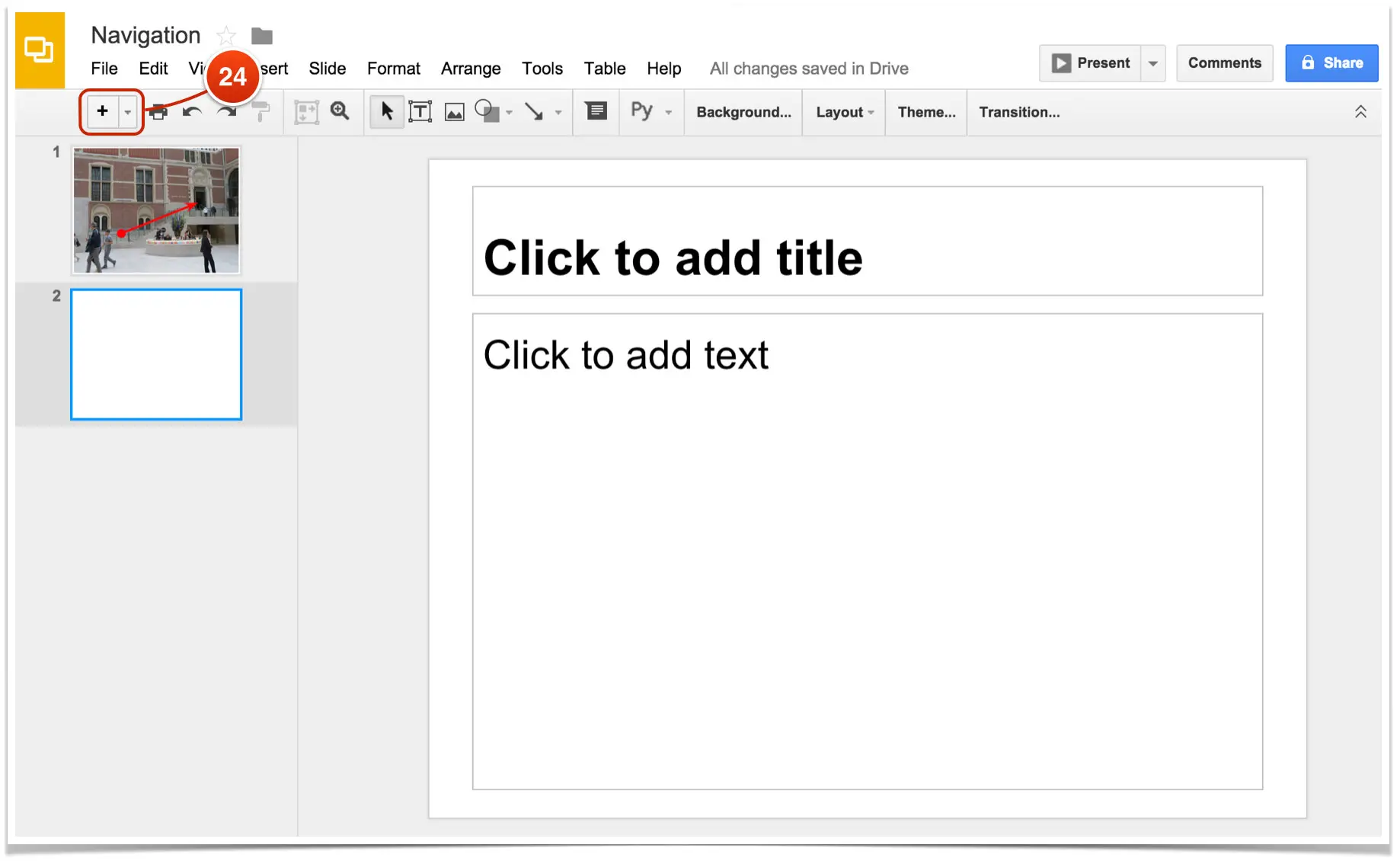
Для этого добавьте в презентацию еще один слайд 24.

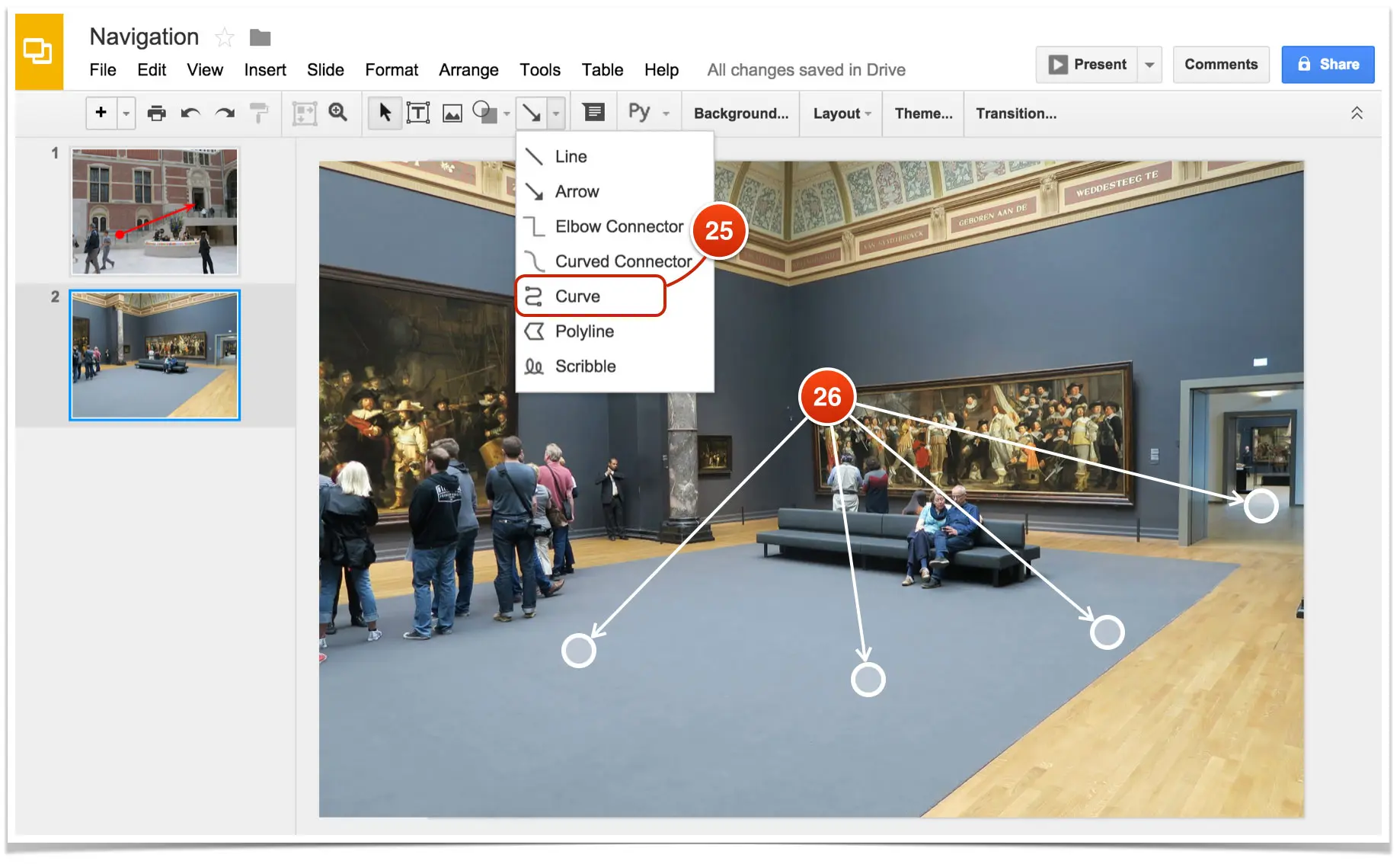
Загрузите фотографию, на которой нужно разместить стрелку в виде дуги или более сложную. Откройте выпадающий список и выберите тип линии — «кривая» 25. После этого кликами мыши нарисуйте кривую для вашей стрелки 26. В последней точке нужно кликнуть два раза, чтобы прекратить рисование кривой.

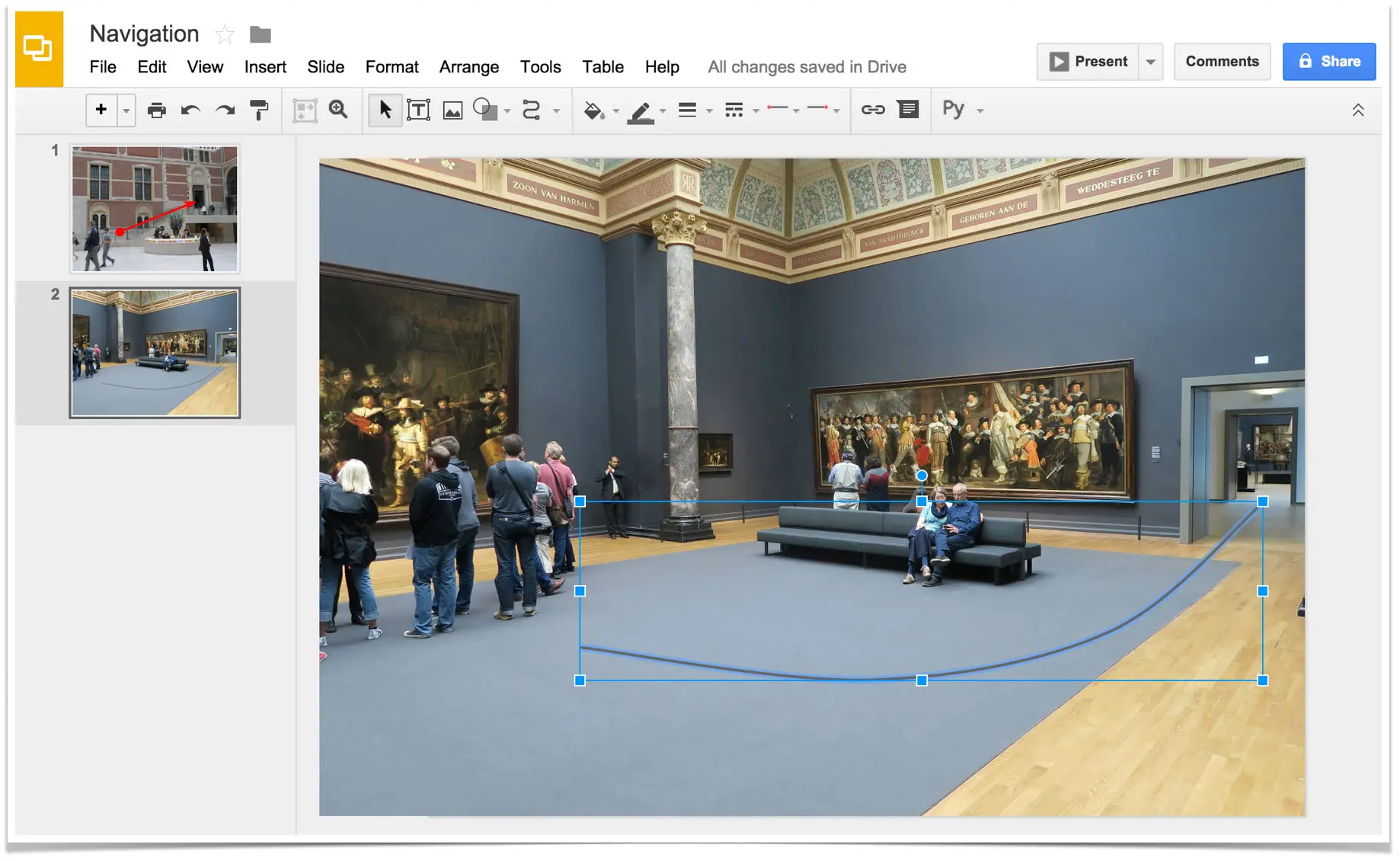
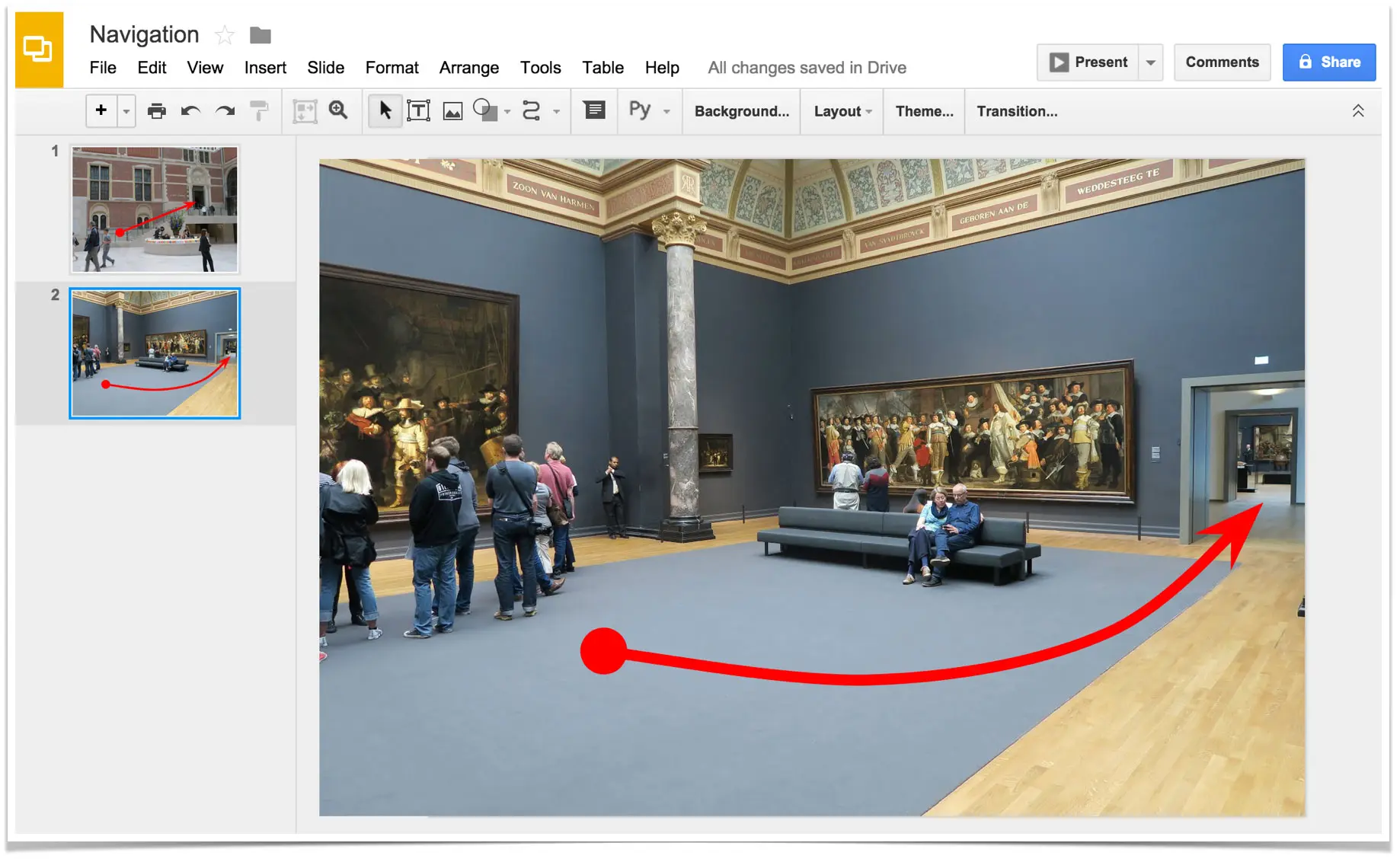
В результате на фотографии появится кривая, как на рисунке ниже.

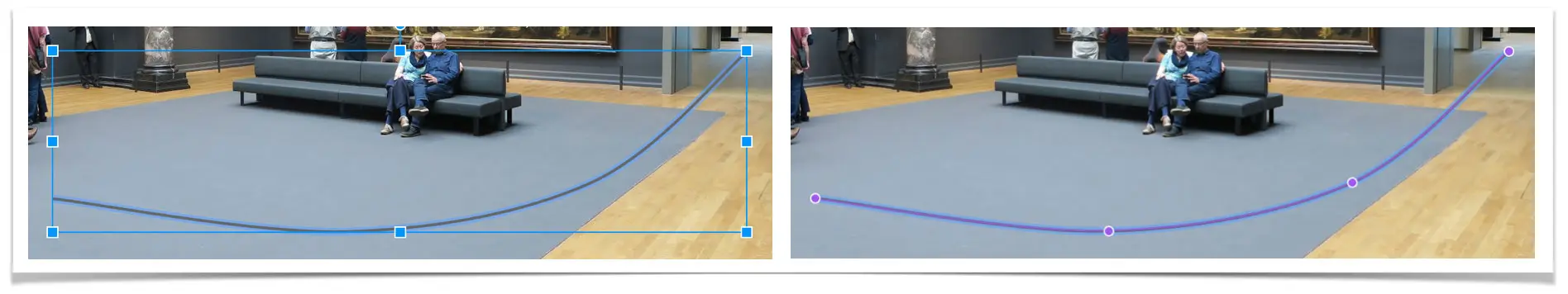
Кривую можно отредактировать. Двойной клик по кривой переводит ее в режим редактирования узлов. Редактирование производится перемещением узлов с помощью мыши. Завершение редактирования — клик по свободному месту.

Придайте полученной кривой цвет, толщину линии и формы начала и конца стрелки, как это делали с прямой стрелкой.

Теперь нужно преобразовать слайды в графические файлы.
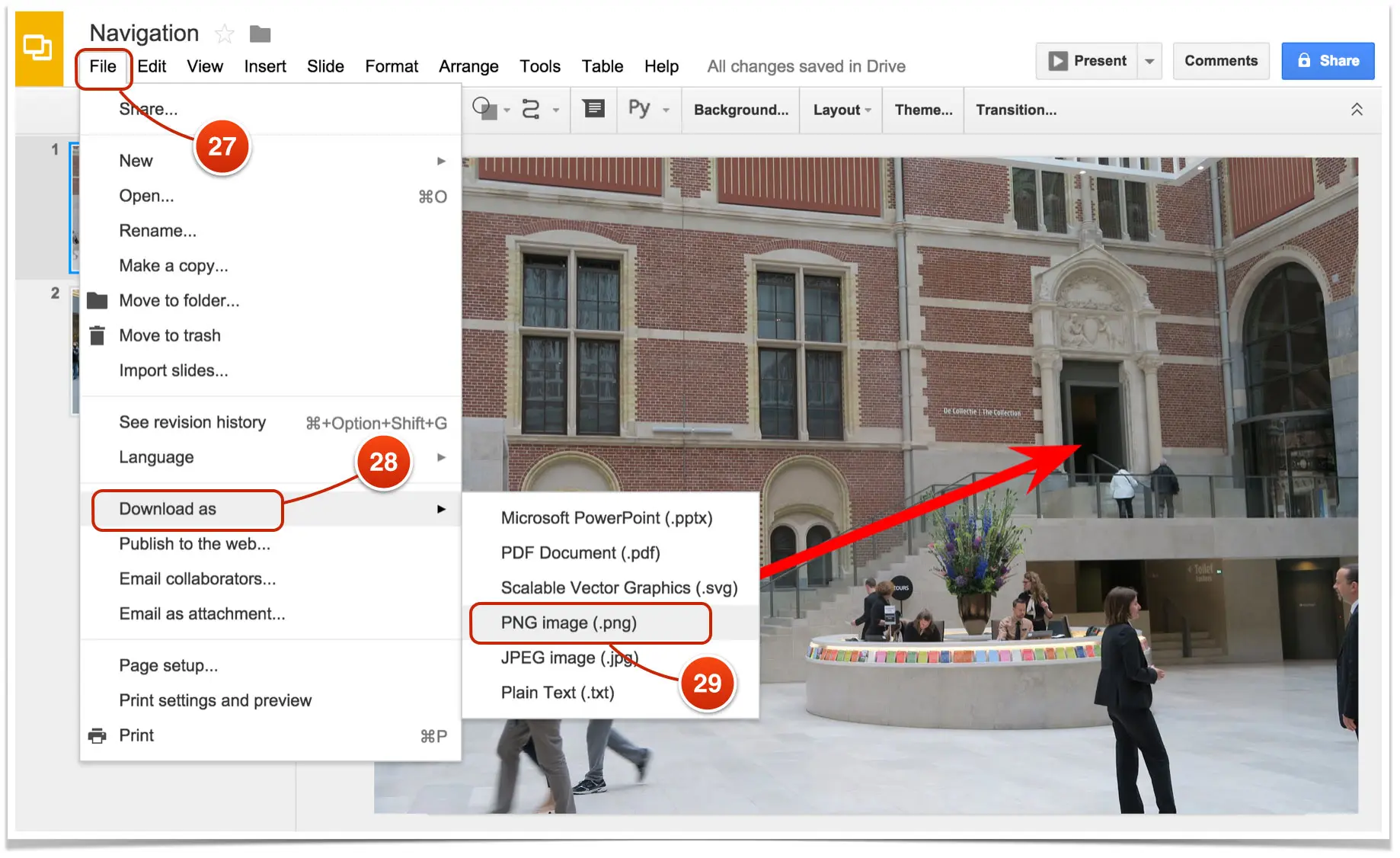
Выделите первый слайд, откройте меню File 27, выберите Download as 28 и PNG Image (.webp) 29.

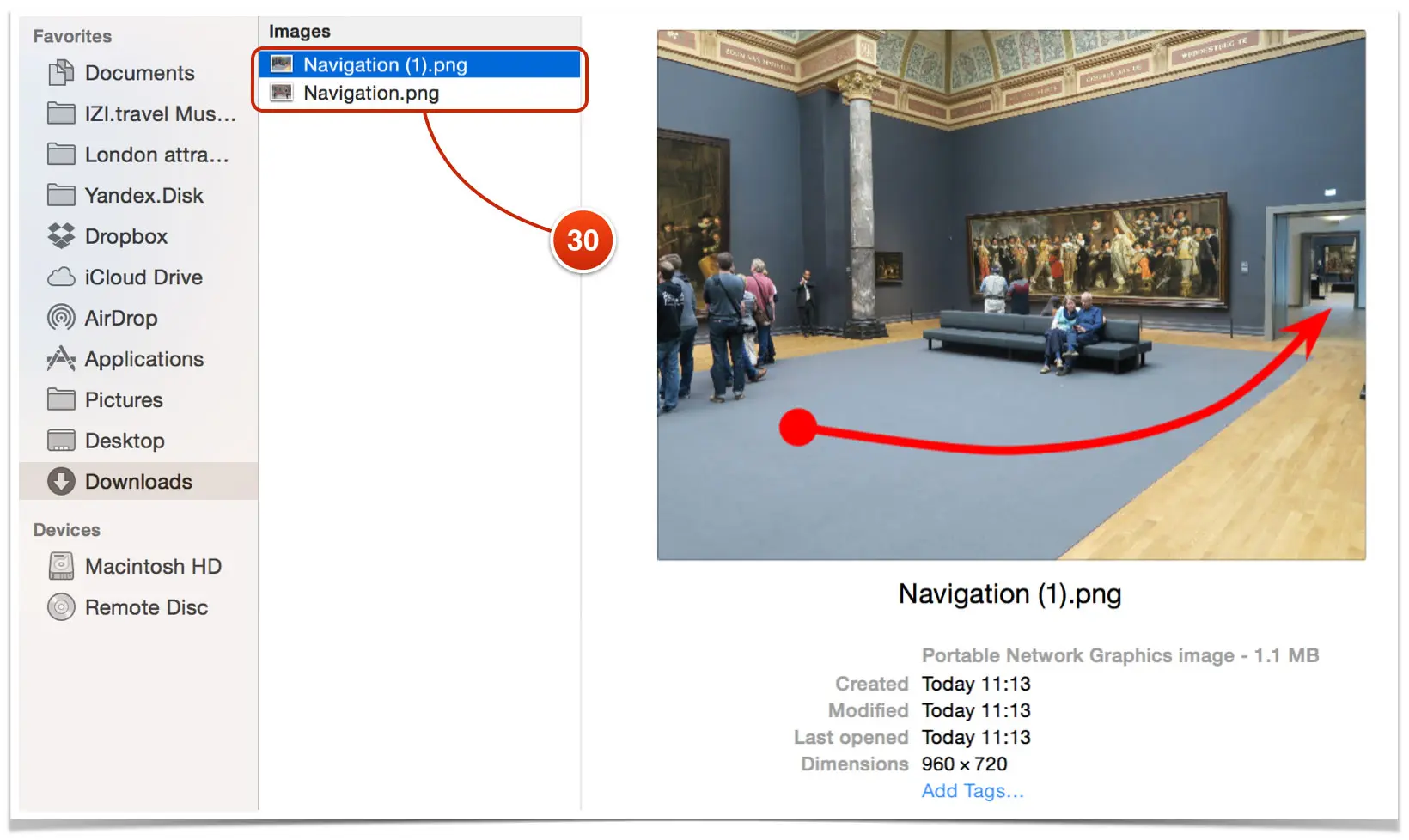
Слайд будет сохранен в папку Downloads, как файл с именем презентации. В нашем случае это будет Navigation.webp.
Повторите эти действия для следующего слайда. В результате в папке Downloads появится еще один файл с именем Navigation (1).webp.
На рисунке ниже показаны оба файла в папке Downloads 30. Файлы готовы к загрузке в izi.TRAVEL CMS.