Zo bereid u afbeeldingen voor fotonavigatie voor
Hier willen we u de gemakkelijkste manier laten zien om afbeeldingen voor fotonavigatie te maken, dat wil zeggen foto's voorbereiden en de pijltjes tekenen.
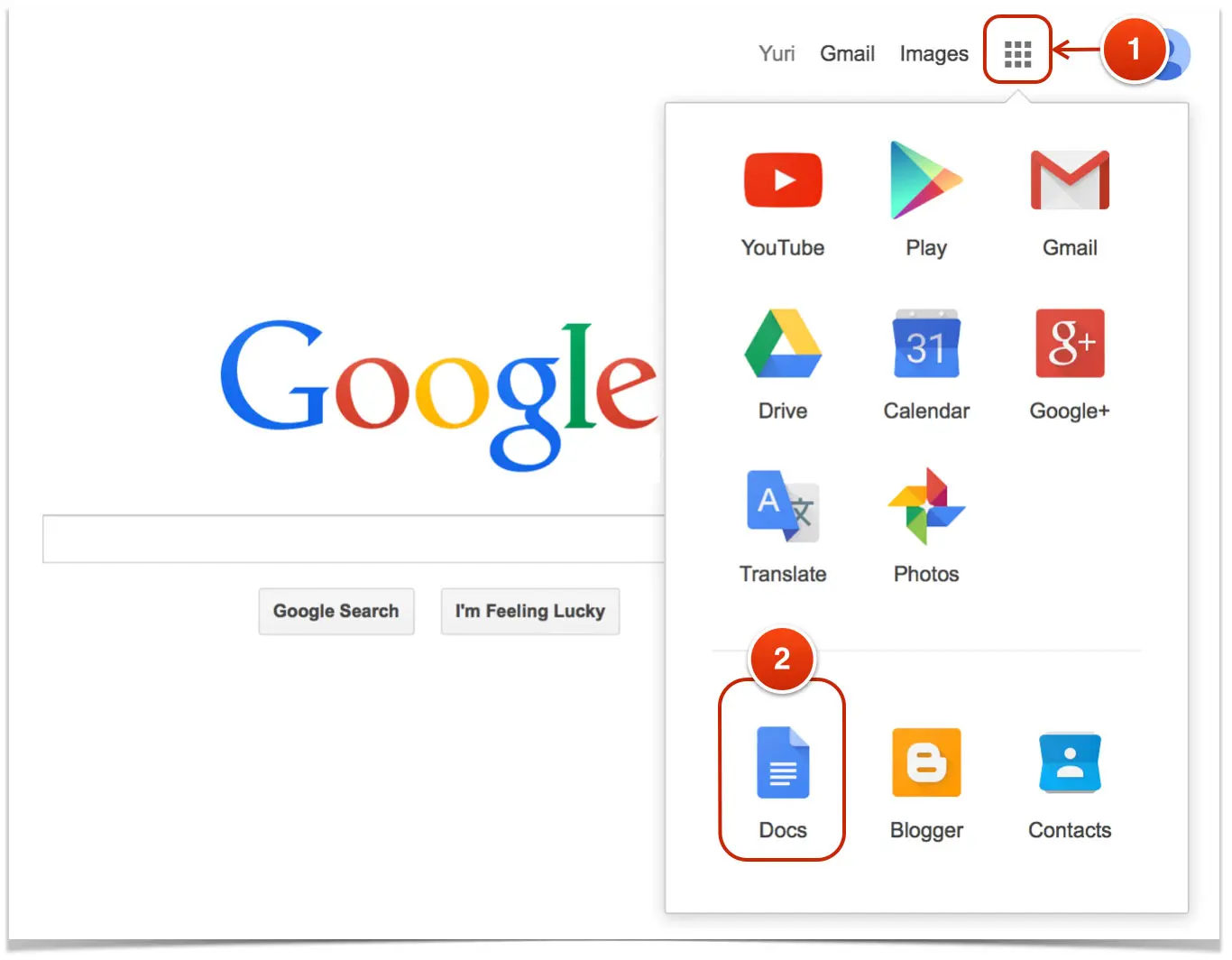
De tool die we zouden willen adviseren is ...Google Docs! Het is gratis en vanaf elk toestel/platform toegankelijk. Open uw Google account-menu 1 en ga naar Docs 2:

In het uitklapmenu (3) kiest u Dia's 4:

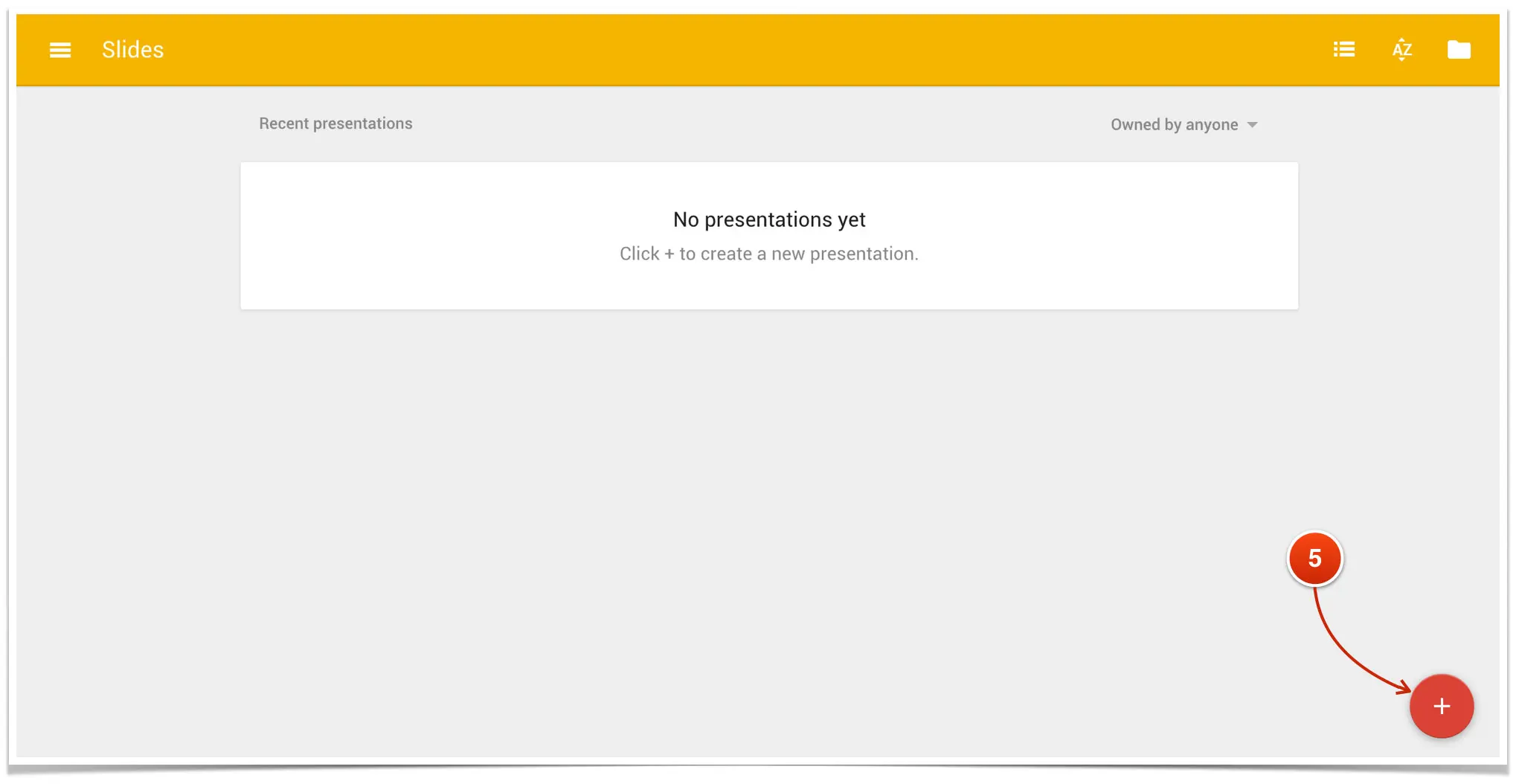
In Dia's, dat een service voor presentaties is, gaan we afbeeldingen voor fotonavigatie voorbereiden. Maak een nieuw project aan 5. 
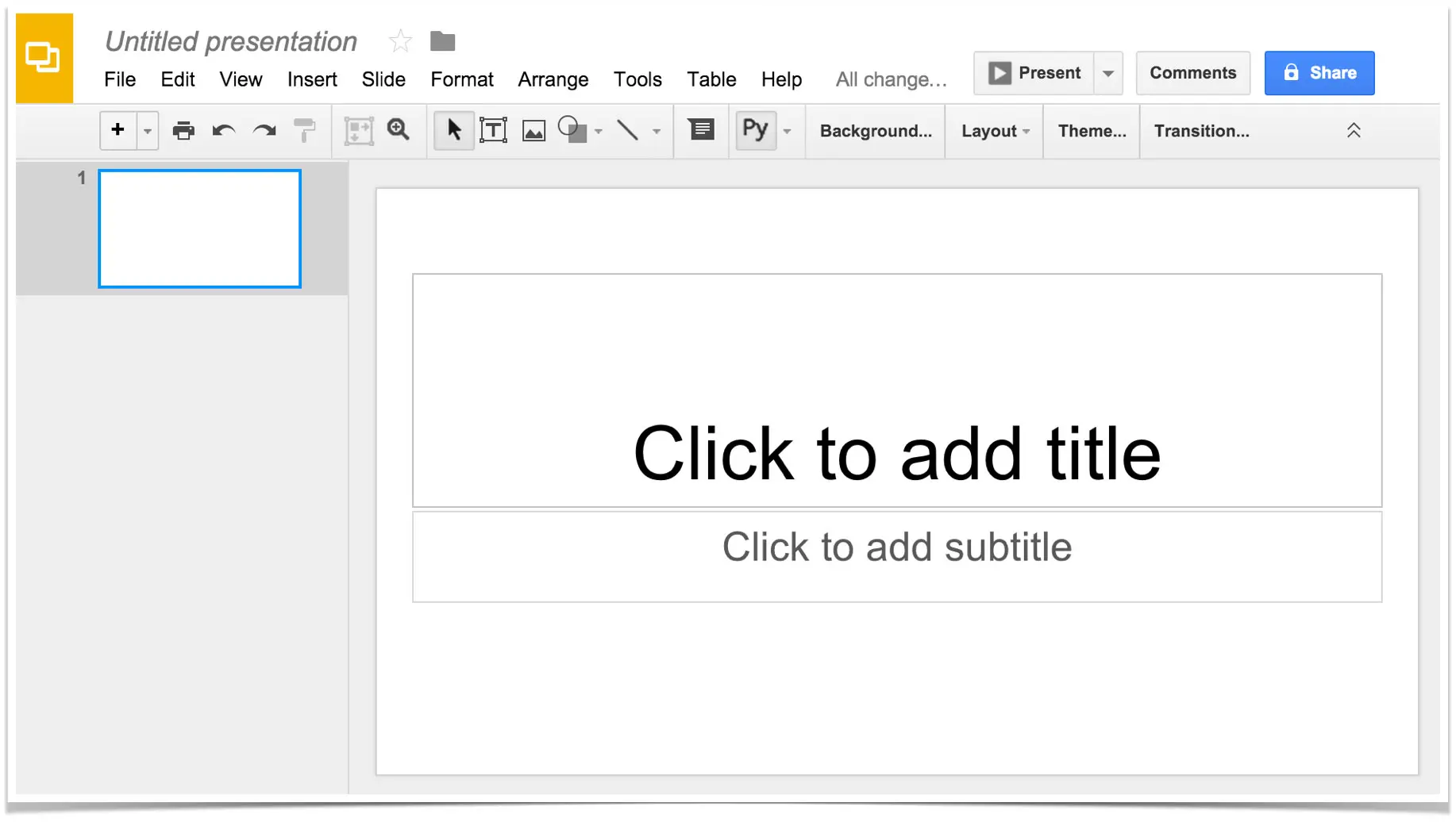
Er zal een nieuwe presentatie worden geopend met de eerste dia. De dia's zijn standaard 16:9, maar we hebben 4:3 nodig. 
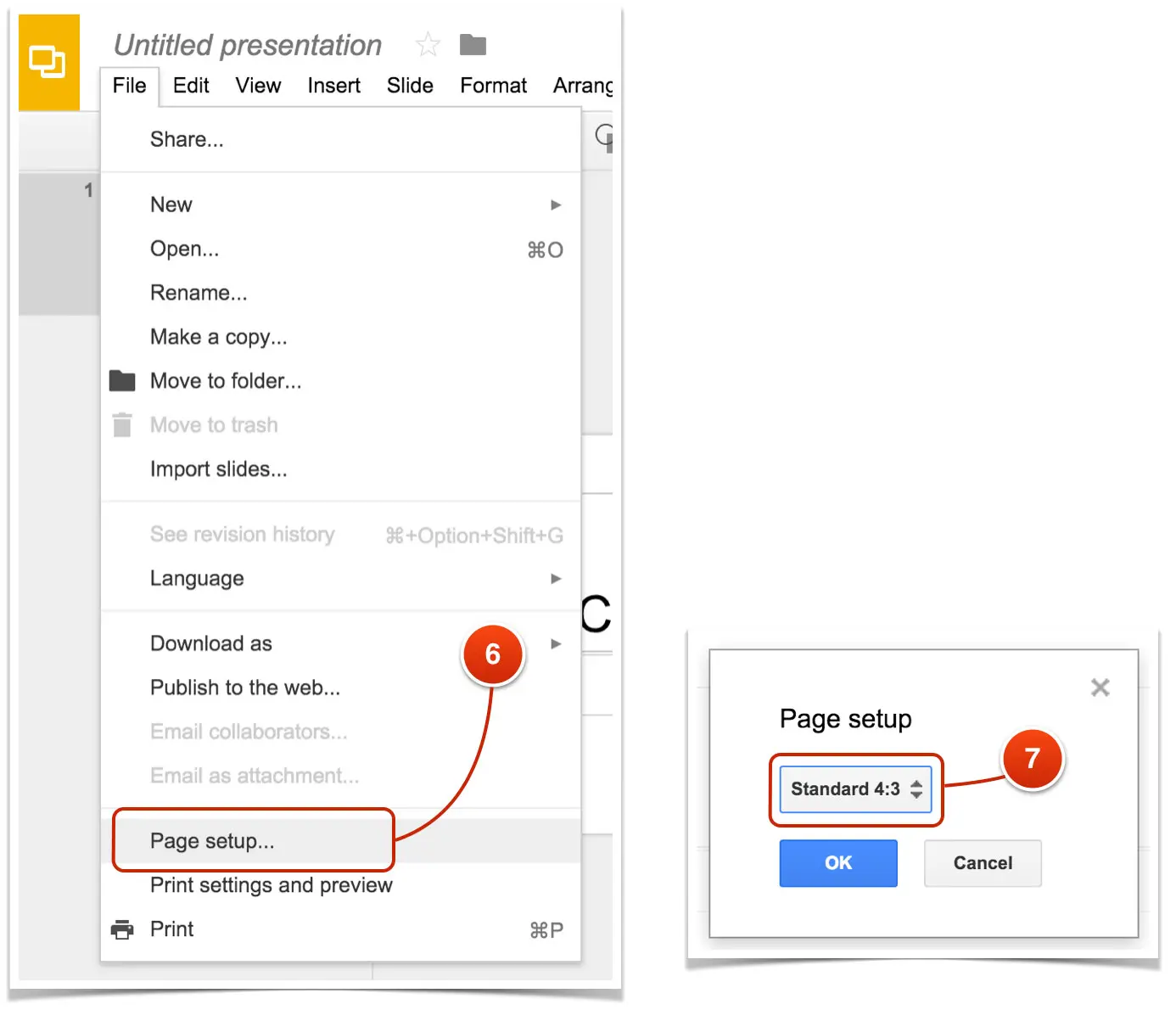
Om de instellingen te wijzigen, gaat u naar Bestand en kiest u Pagina Instelling... 6. Stel het standaard diaformaat vervolgens in op 4:3 7. Klik op OK. 
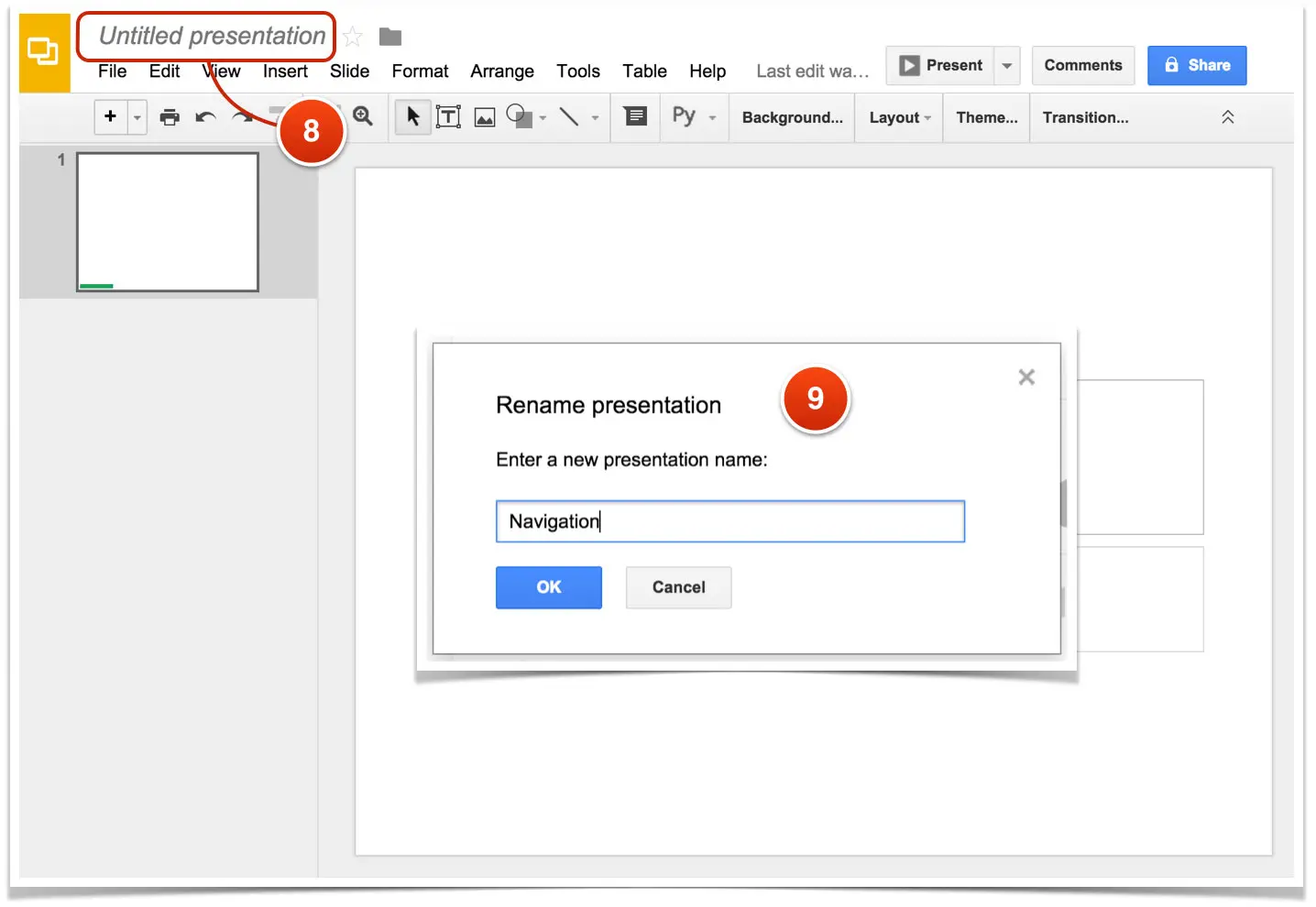
Nu moeten we de presentatie een passende naam geven. Klik op de bestaande naam 8 en hernoem deze 9. Deze naam zal aan alle bestanden worden toegewezen die u van hieruit exporteert en gebruikt voor fotonavigatie. 
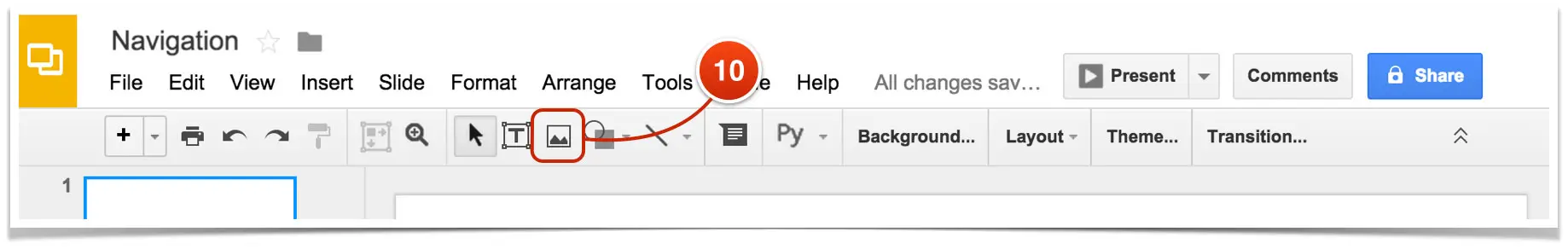
Een afbeelding voor de navigatie invoegen 10.

Open de benodigde afbeelding in presentatie.

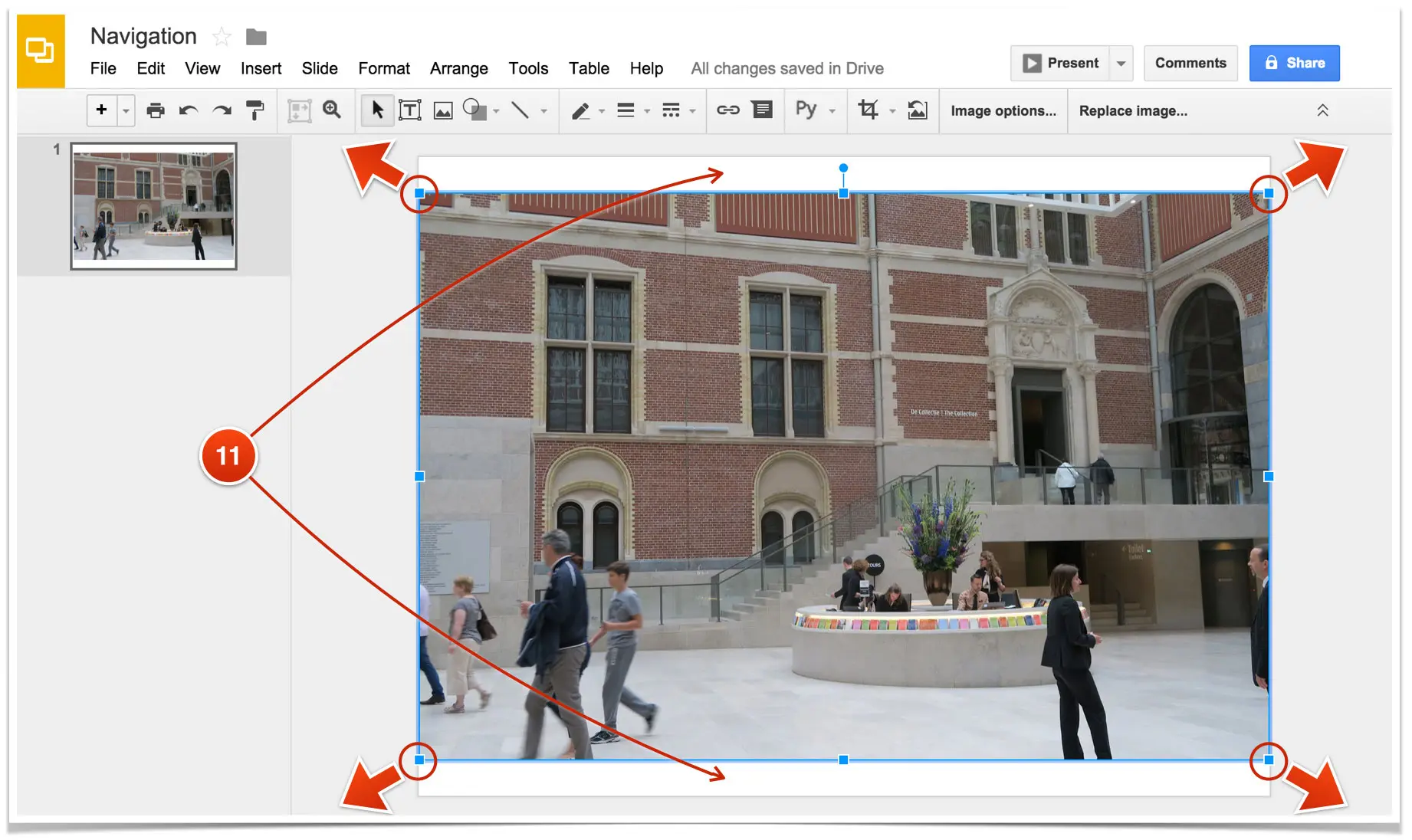
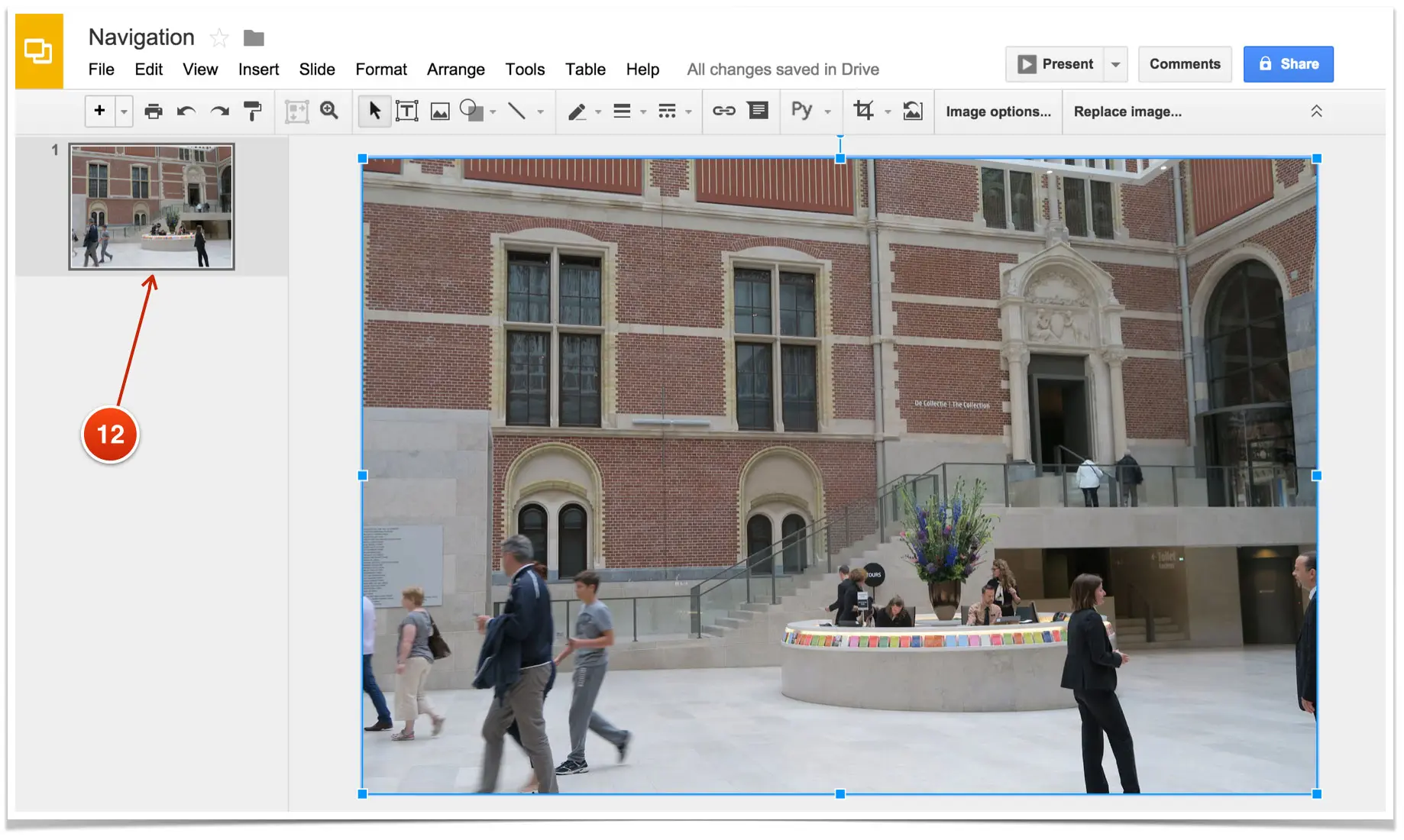
Het is mogelijk dat de afmeting van de afbeelding afwijkt van die van de dia. Zorg ervoor dat u geen marges krijgt 11, anders zullen deze in de uiteindelijke afbeelding te zien zijn. Om ze uit te lijnen moet u de afbeelding vergroten zoals op de onderstaande afbeelding getoond wordt.

Delen van de afbeelding vallen mogelijk buiten beeld. U kunt de uiteindelijke versie op de miniatuurweergave zien aan de linkerkant 12. 
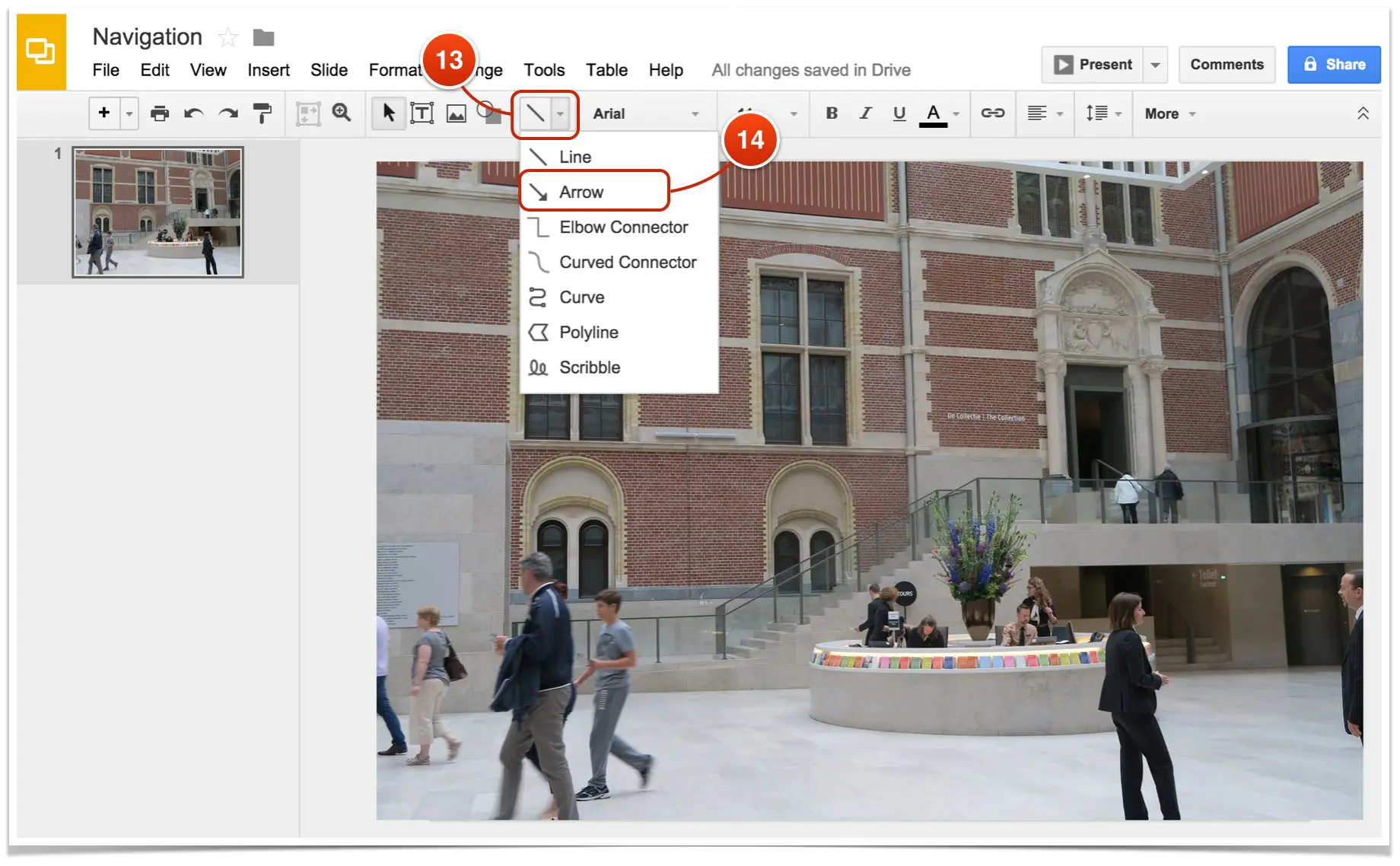
Nu moet u de wijzer tekenen - klik op Lijn 13 en kies Pijl 14.

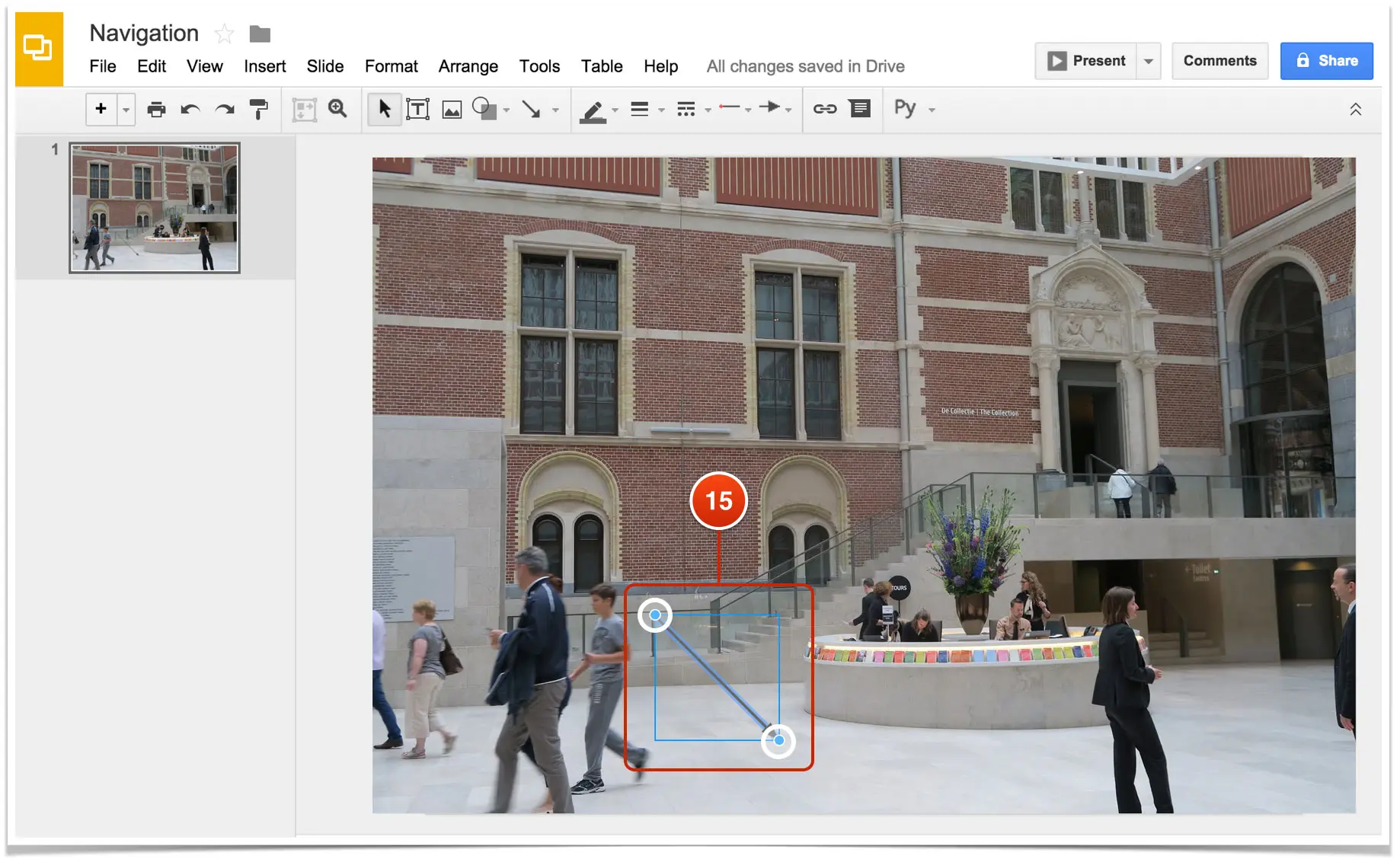
Klik nu waar u wilt dat uw wijzer begint. U ziet dus een lijn 15 zoals hieronder op de afbeelding te zien is. 
Nu moet u deze selecteren en er een pijl van maken:
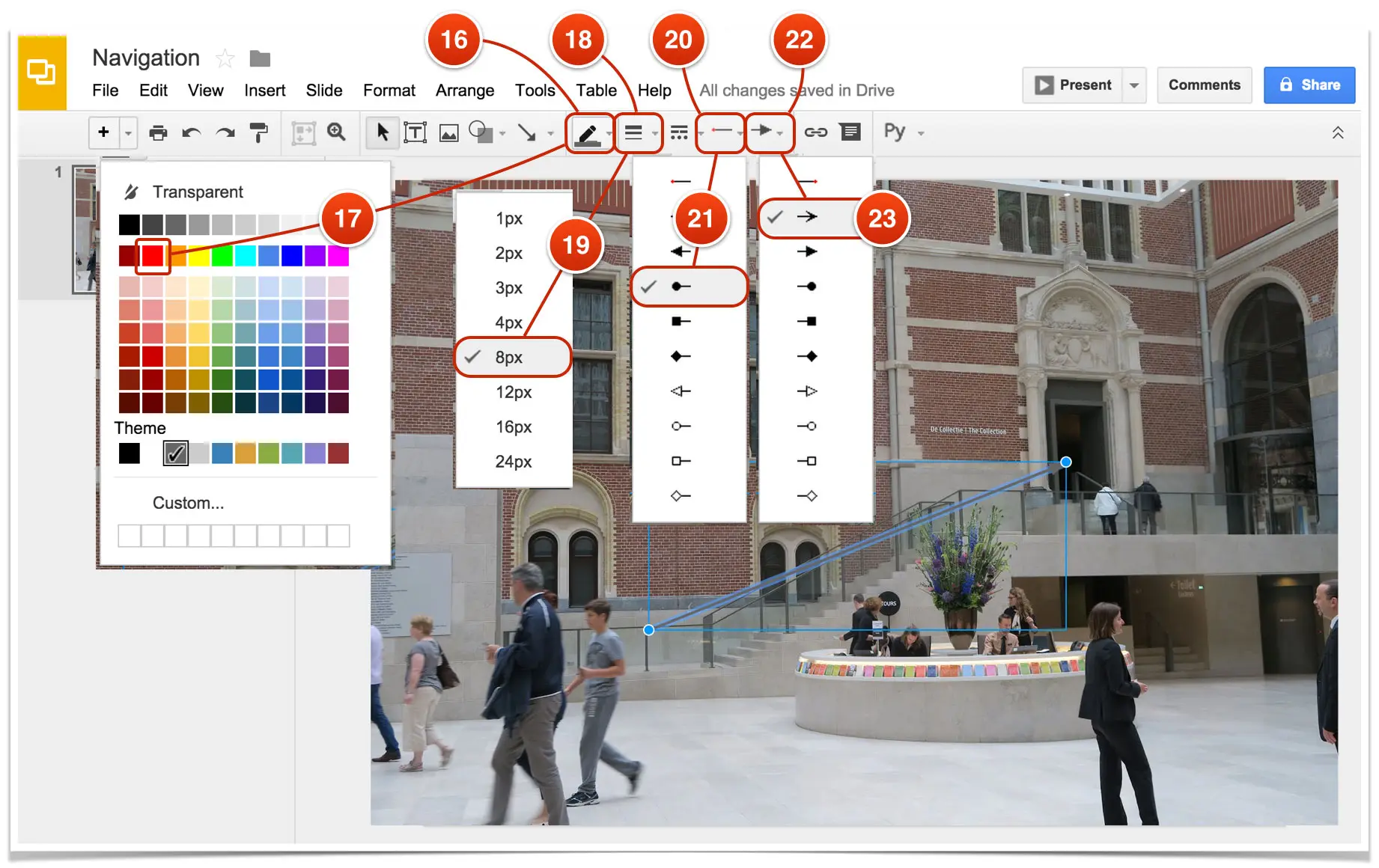
- Kies de kleur van uw pijl door op Lijn te klikken 16. Hier is hij rood 17.
- Kies het gewicht van de pijl door op Lijngewicht te klikken 18 en door de gewenste dikte te kiezen, bijvoorbeeld 8px 19.
- Kies de vorm van het begin van de pijl door te klikken op Lijn start 20, bijvoorbeeld 21.
- Kies de pijlpunt door te klikken op Lijn einde 22, bijvoorbeeld 23.

U kunt het resultaat op de onderstaande afbeelding zien.

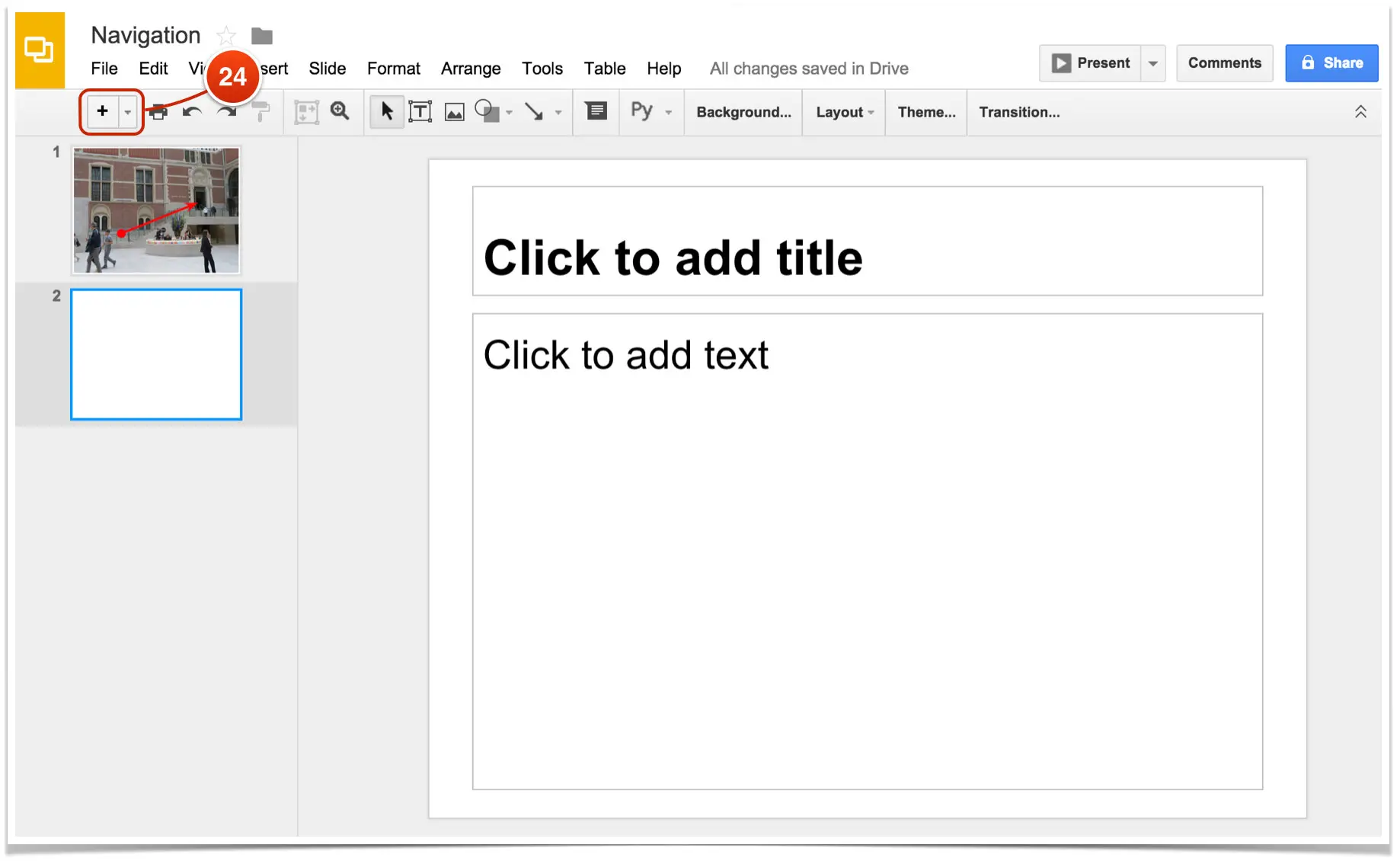
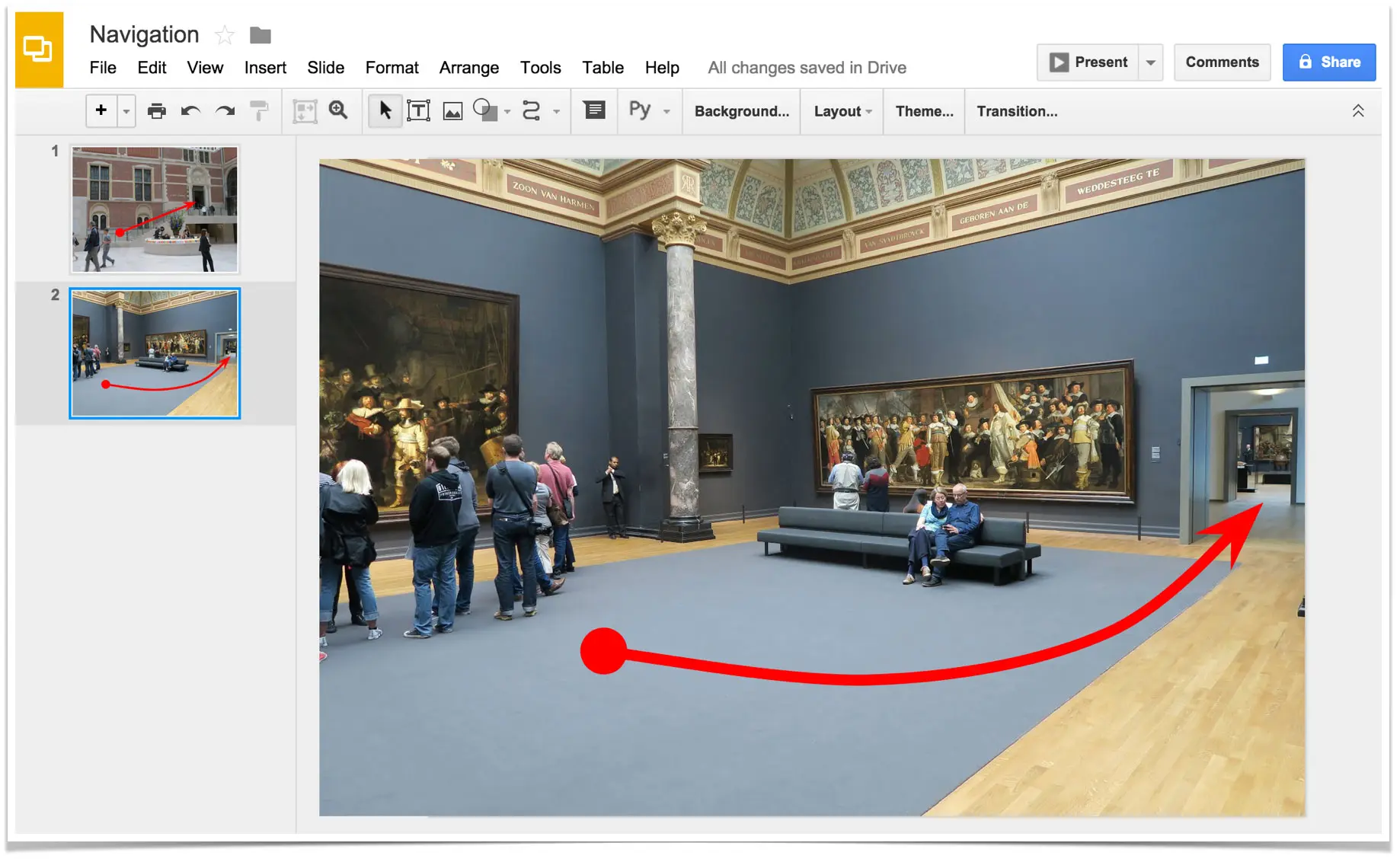
Nu maken we een wijzer voor de bochten. Voeg nog een dia aan uw presentatie toe door te klikken op de knop 24. 
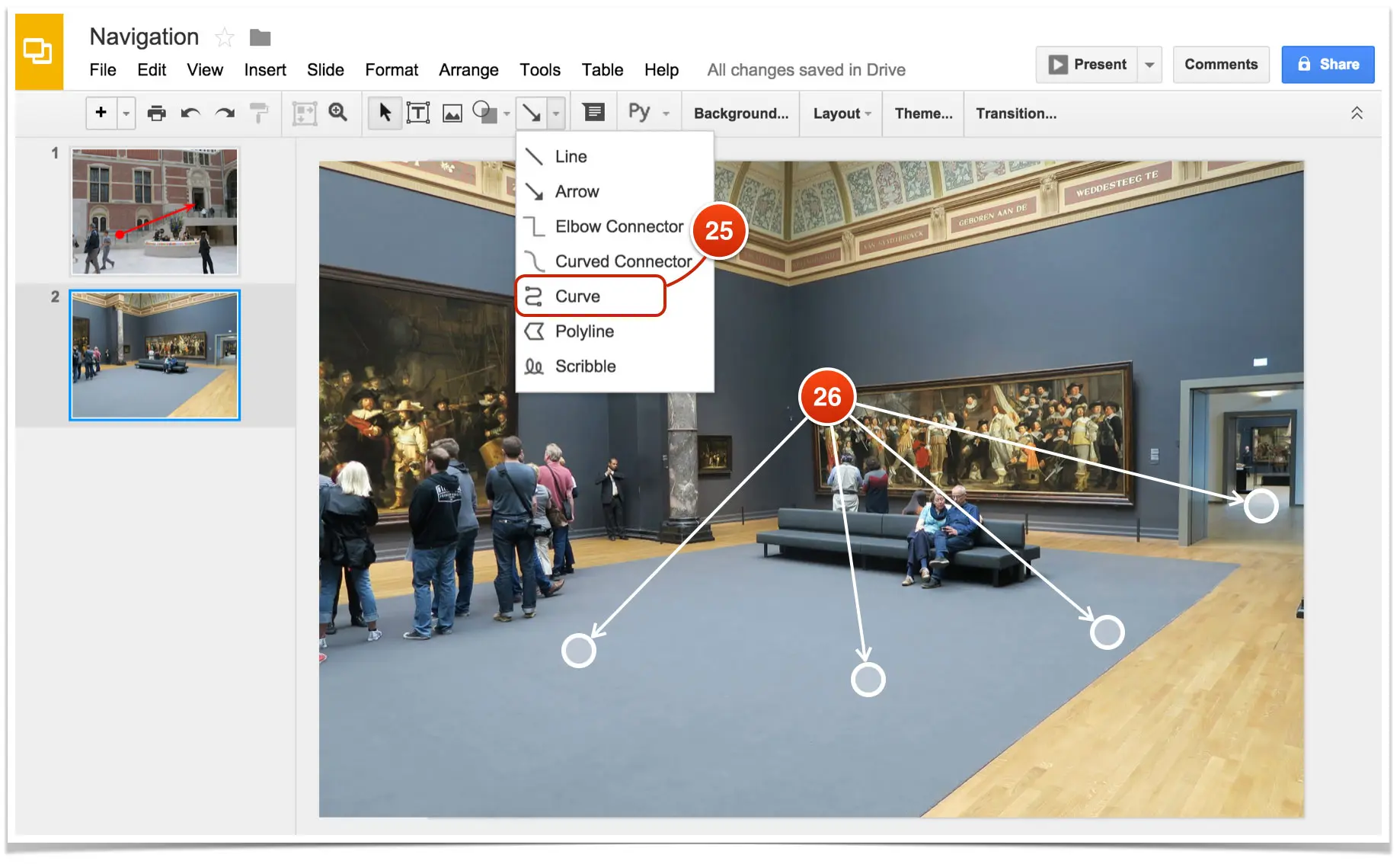
Open de volgende afbeelding in presentatie. Nu moet u de wijzer tekenen - klik op de Lijn-tool en kies Bocht type 25Klik nu waar u wilt dat uw wijzer gaat buigen (op de onderstaande afbeelding zijn dit witte cirkels - 26). Dubbelklik om af te sluiten. 
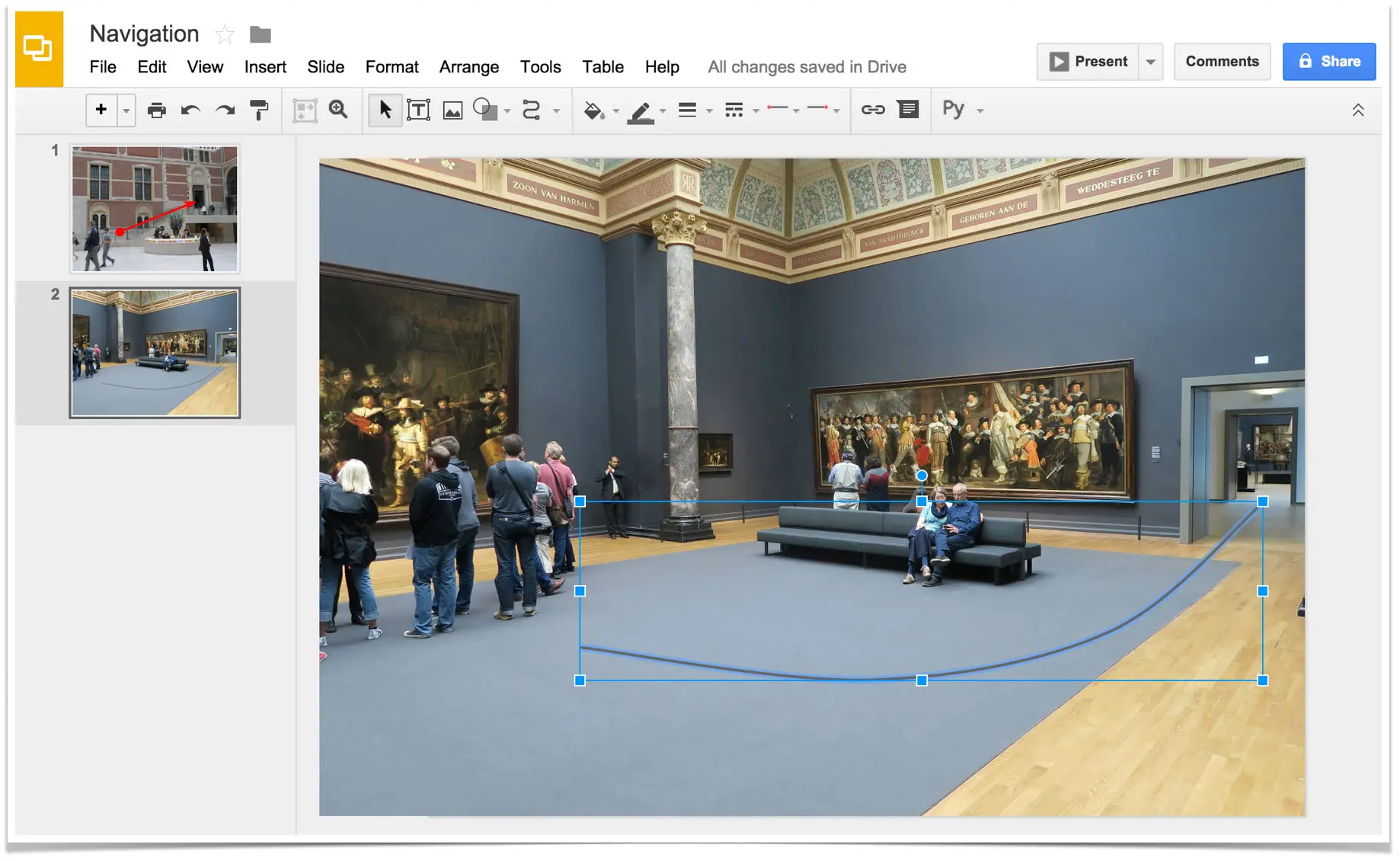
U ziet nu een bocht, zoals op de onderstaande afbeelding.

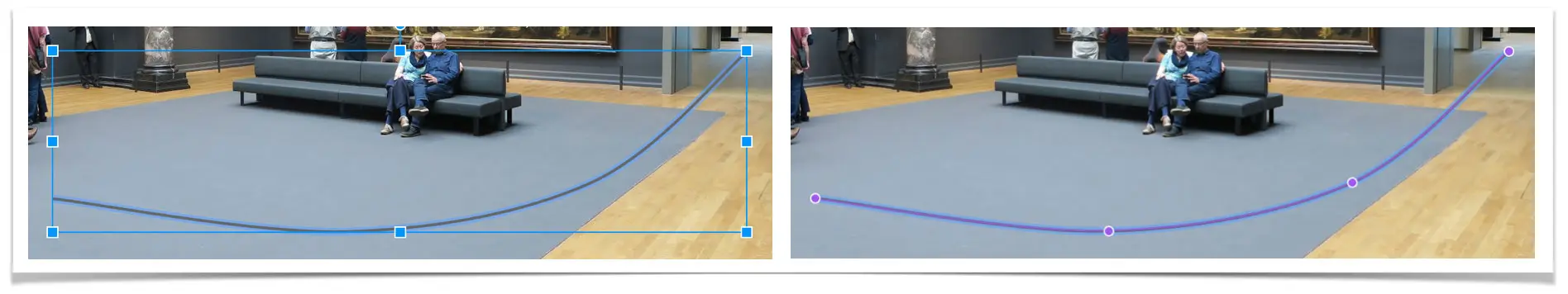
U zou de vorm, kleur en bocht kunnen bewerken met een simpele dubbelklik.

Pas de kleur en het gewicht van uw bocht aan, markeer het begin en het eind op dezelfde manier als bij de rechte pijl.. 
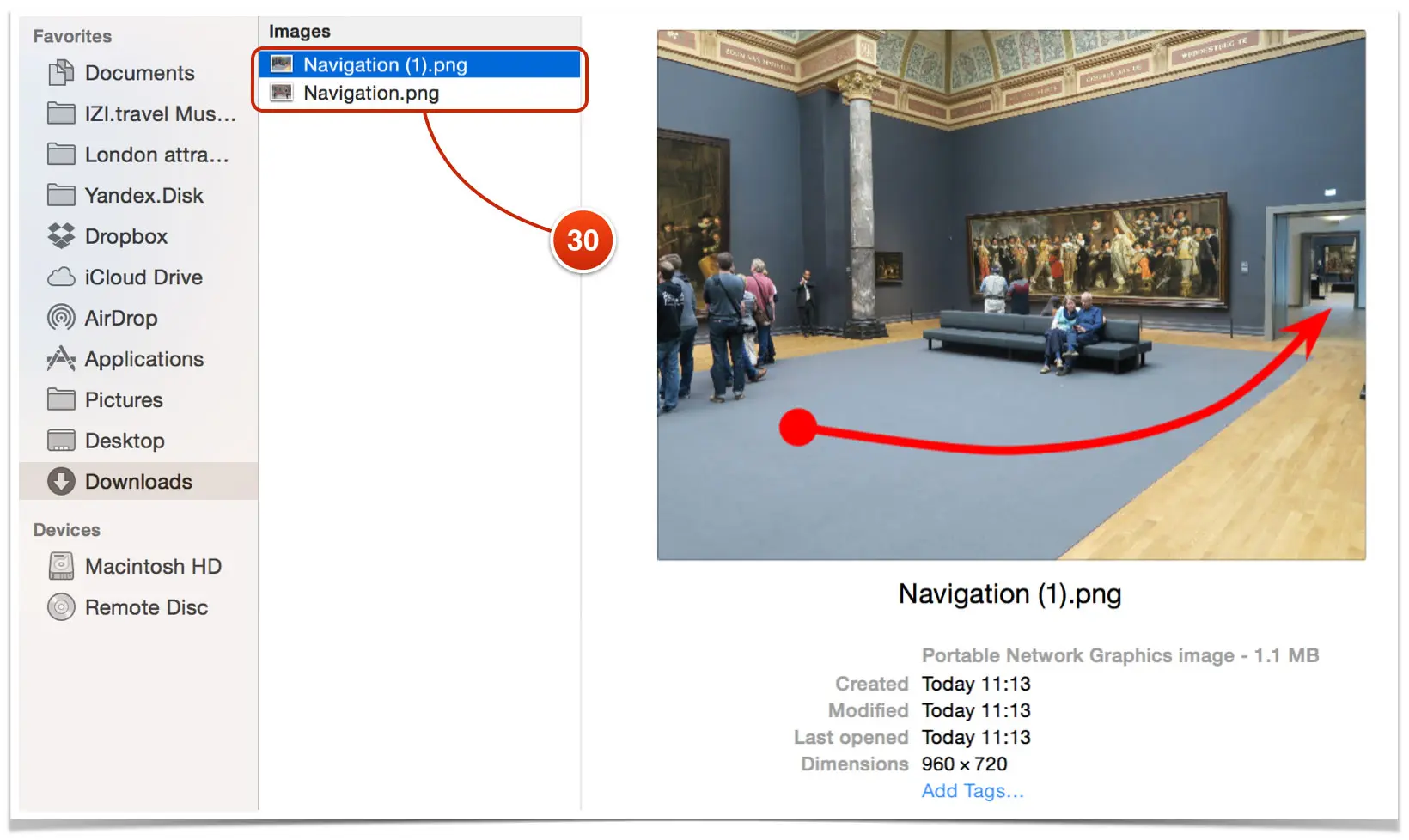
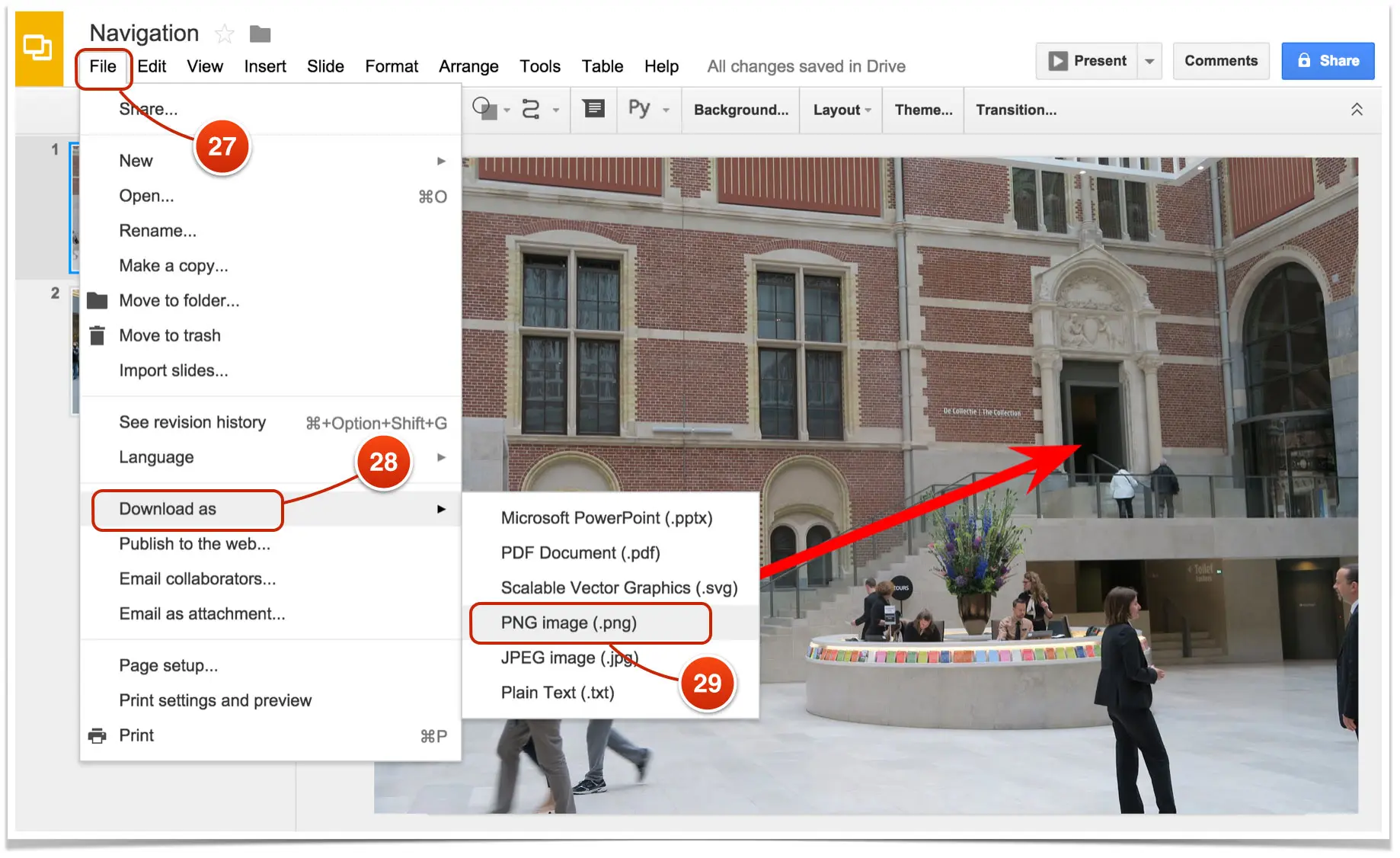
Nu moet u van de bestaande foto's afbeeldingen maken die geschikt zijn voor fotonavigatie. Om dit te doen gaat u naar Bestand 27 en klikt u op Downloaden als 28 en PNG Afbeelding (.png) 29. 
Het bestand zal vervolgens worden gedownload naar de Downloads map 30. Het bestand is nu gereed om te worden geüpload naar de izi.TRAVEL CMS.